In dem Eingangsartikel zu meinem Software-Projekt NAGCL (das habe ich jetzt als Interimsnamen auserkoren) bin ich kurz auf die angedachten Features des Programms eingegangen, sowie auf die Historie und Motivation dazu.
In diesem Artikel möchte ich ein kurzes Update zum aktuellen Stand des Projekts geben, sowie ein paar Implementierungsdetails vorstellen.
Für die wichtigsten Elemente des Programms bestehen mittlerweile erweiterbare Gerüste. Das trifft vor allem auf die Benutzung im Shell-Modus und auf die Übergabe von Parametern beim Programmaufruf zu.
Ebenfalls kann bereits eine Textdatei mit Pfaden zu git-Repositories eingelesen werden. Diese Pfade werden auf Existenz, Zugriffsrechte und ob diese auf ein gültiges git-Repository zeigen geprüft.
Um alle Einträge der Textdatei verwalten zu können, werden diese in einer einfach verlinkten Liste (Linked List) abgelegt. Diese Liste wird bei jedem Programmaufruf bzw. -start neu angelegt.
Im Shell-Modus bzw. als Parameter beim Programmaufruf können Elemente der Liste hinzugefügt oder entfernt werden. Ob die Liste verändert wurde, wird beim Beenden des Programms dem Nutzer gemeldet. Als letzter Schritt wird die Textdatei - sofern eine Änderung der Liste vorgenommen wurde - aktualisiert, d.h. Pfade von Repositories werden hinzugefügt oder entfernt. Die Implementierung einer einfach verlinkten Liste war notwendig um einen dynamischen Datentyp zur Verwaltung der Repositories zur Laufzeit zu erhalten. Die Implementierung ist allerdings bei Weitem nicht so elegant wie die von Linus Torvalds' Liste in der Kernel-Implementierung. Eine derart generische Implementierung einer Liste wird an dieser Stelle von mir aber auch nicht benötigt.
Aktuell arbeite ich daran, den Log (entspricht dem Befehl git log) eines git-Repositories auszugeben sowie den ersten Versuchen einer GUI-Implementierung. Die Implementierung der git-Funktion erfolgt mit der API libgit2, die Implementierung der GUI-Funktionen mittels der Bibliothek ncurses.
Die größte Veränderung für mich selbst war die Umstellung von Makefile zu cmake als Build-Setup.
Der Hauptgrund für den Wechsel des Build-Setups war, mich mit cmake auseinander zu setzen und einzuarbeiten. Aktuell kann das Projekt mit allen benötigten Bibliotheken gebaut und verlinkt werden, wenngleich das Setup im Moment unübersichtlich ist und noch nicht dem gewünschten Stand entspricht.
Im endgültigen Stand sollen alle benötigten Bibliotheken heruntergeladen und mitkompiliert werden. Zudem soll die Erstellung der Dokumentation mittels Doxygen unterstützt werden, sowie Testcases zur Überprüfung der korrekten Ausführen der Software bei der Installation.
Als Editor benutzte ich vim zusammen mit cscope und dem Plugin Conque-GDB zum graphischen Debuggen des Programms.
Zuletzt möchte ich erwähnen, dass ich noch offen bin für Namensvorschläge und wie immer gilt:
Schreibt, kommentiert, diskutiert und abonniert den Podcast!
Posts mit dem Label Open Source werden angezeigt. Alle Posts anzeigen
Posts mit dem Label Open Source werden angezeigt. Alle Posts anzeigen
Donnerstag, 13. Juni 2019
Dienstag, 4. Juni 2019
Nicht noch ein GIT-Client
Vor ein paar Jahren hatte ich ein Bash-Skript geschrieben um git-Repositories automatisiert zu aktualisieren, also ein git pull auf dem aktuell ausgecheckten Branch des Repositories.
Das Skript funktioniert mit einer Textdatei in der die Pfade zu den Repositories angegeben sind und aktualisiert diese, sofern keine Konflikte vorhanden sind.
Die Ausgabe der Informationen welche Repositories überprüft werden und welche aktualisiert wurden, werden nicht nur über das Terminal angezeigt, sondern auch in einer Log-Datei gespeichert. Dieses Log kann entweder immer wieder neu erzeugt werden bei jedem Aufruf des Skripts oder als fortlaufende Datei.
Um mich in Python einzuarbeiten hatte ich im Anschluss einen Wrapper für das Bash-Skript implementiert, mit welchem man die Repository-Liste zur Aktualisierung bearbeiten kann (Reposietories hinzuügen oder entfernen) und in einem Shell-Modus läuft. Zusätzlich kann das Python-Program das Bash-Skript aufrufen, die Log-Infos der Repositories anzeigen und ein neues Terminal-Fenster mit dem Pfad eines gewünschten Repository öffnen (zumindest für die gängigsten Unix-Terminal-Programme). Letzte Funktion hat den Zweck einfach zwischen den Repositories wechseln zu können und git per CLI zu bedienen.
Da das Python-Programm im Shell-Modus läuft, habe ich zusätzlich eine Auto-Komplettierung für Repositories und Befehle implementiert.
Das Bash-Skript sowie das dazugehörige Python-Programm sind auf Github veröffentlicht und über die Jahre gab es doch den Einen oder Anderen clone des Projekts. Darüber freue ich mich auch, aber ich habe bisher leider keine Rückmeldung zur Nutzbarkeit erhalten.
Nun ist es so, dass ich persönlich kein großer Fan von Python bin und habe daher beschlossen ein C-Programm zu implementieren, dass die Funktionalitäten des ursprünglichen Bash-Skripts und des Python-Programms beinhaltet.
Das neue Programm kann als Terminal-Befehl, im Shell-Modus und mit einem Terminal-UI (ncurses) ausgeführt werden. Zusätzlich sollen weitere grundlegende Funktionalitäten implementiert werden um einen git-Client zu erhalten.
Der größte Unterschied stellt wohl die Art und Weise wie mit git von den Programmen aus interagiert wird dar. Während beim Bash-Skript und dem Python-Programm die git-Befehle als Systembefehle in einem Subprozess ausgeführt werden, soll das bei der C Implementierung mittels API funktionieren. Dazu verwende ich libgit2.
Über den aktuellen Status und die Implementierungsdetails gehe ich in Folgebeiträgen ein. Veröffentlich wird das Projekt auf Github, wenn ich die ursprüngliche Funktionalität fertig implementiert habe, also die Auto-Aktualisierung von Repositories in einer Liste.
Aktuell trägt das Projekt noch den unkreativen Namen gitmanager, aber ich denke über eine Umbenennung in yagcl (Yet Another Git CLient) oder nagcl (Not Another Git CLient) nach. Für kreative Vorschläge bin ich offen (bitte nicht Git McGitFace).
Links:
Das Skript funktioniert mit einer Textdatei in der die Pfade zu den Repositories angegeben sind und aktualisiert diese, sofern keine Konflikte vorhanden sind.
Die Ausgabe der Informationen welche Repositories überprüft werden und welche aktualisiert wurden, werden nicht nur über das Terminal angezeigt, sondern auch in einer Log-Datei gespeichert. Dieses Log kann entweder immer wieder neu erzeugt werden bei jedem Aufruf des Skripts oder als fortlaufende Datei.
Um mich in Python einzuarbeiten hatte ich im Anschluss einen Wrapper für das Bash-Skript implementiert, mit welchem man die Repository-Liste zur Aktualisierung bearbeiten kann (Reposietories hinzuügen oder entfernen) und in einem Shell-Modus läuft. Zusätzlich kann das Python-Program das Bash-Skript aufrufen, die Log-Infos der Repositories anzeigen und ein neues Terminal-Fenster mit dem Pfad eines gewünschten Repository öffnen (zumindest für die gängigsten Unix-Terminal-Programme). Letzte Funktion hat den Zweck einfach zwischen den Repositories wechseln zu können und git per CLI zu bedienen.
Da das Python-Programm im Shell-Modus läuft, habe ich zusätzlich eine Auto-Komplettierung für Repositories und Befehle implementiert.
Das Bash-Skript sowie das dazugehörige Python-Programm sind auf Github veröffentlicht und über die Jahre gab es doch den Einen oder Anderen clone des Projekts. Darüber freue ich mich auch, aber ich habe bisher leider keine Rückmeldung zur Nutzbarkeit erhalten.
Nun ist es so, dass ich persönlich kein großer Fan von Python bin und habe daher beschlossen ein C-Programm zu implementieren, dass die Funktionalitäten des ursprünglichen Bash-Skripts und des Python-Programms beinhaltet.
Das neue Programm kann als Terminal-Befehl, im Shell-Modus und mit einem Terminal-UI (ncurses) ausgeführt werden. Zusätzlich sollen weitere grundlegende Funktionalitäten implementiert werden um einen git-Client zu erhalten.
Der größte Unterschied stellt wohl die Art und Weise wie mit git von den Programmen aus interagiert wird dar. Während beim Bash-Skript und dem Python-Programm die git-Befehle als Systembefehle in einem Subprozess ausgeführt werden, soll das bei der C Implementierung mittels API funktionieren. Dazu verwende ich libgit2.
Über den aktuellen Status und die Implementierungsdetails gehe ich in Folgebeiträgen ein. Veröffentlich wird das Projekt auf Github, wenn ich die ursprüngliche Funktionalität fertig implementiert habe, also die Auto-Aktualisierung von Repositories in einer Liste.
Aktuell trägt das Projekt noch den unkreativen Namen gitmanager, aber ich denke über eine Umbenennung in yagcl (Yet Another Git CLient) oder nagcl (Not Another Git CLient) nach. Für kreative Vorschläge bin ich offen (bitte nicht Git McGitFace).
Links:
- Bash-Skript und Python-Programm - https://github.com/rapnis/check_repo
Montag, 3. Juni 2019
OSICs - Open Source Integrated Circuits
In der sechsten Folge der Kurzschluss Junkies habe ich mit Basti und Chris über FPGA- und
ASIC-Entwicklungen gesprochen. In dieser Beitragsreihe möchte ich Open Source Software zur IC-Enticklung vorstellen und auf deren Fähigkeiten, bzw. Möglichkeiten eingehen.
Ein Beispiel, dass mit freier Software ein IC erstellt werden kann, ist die Realisierung eines auf einem RISC-V basierenden SoCs. Der verwendete Softcore ist der PicoRV32 in einem QFN-48 Package der mit ADCs, DACs und einer seriellen Schnittstelle (SPI) erweitert und bei efabless gefertigt wurde.
Die Toolchain die dafür hauptsächlich verwendet wurde heißt Qflow und verbindet Tools zur Synthese, Logikminimierung, Placement und Routing von Standardzellen-Logik. Die Firma efabless bietet die Möglichkeit eigene Designs zu realiserun und hostet eine Toolchain die selbst teilweise auf Qflow basiert.
Der Hauptentwickler von Qflow heißt Tim Edwards und dieser hat bei eeweb.com ein Interview gegeben in dem er seine Arbeit und Philosophie zur freien Software für den Chip Entwurf vorstellt und erklärt. Der Aufbau von Qflow ist auf opencircuitdesign.com in Detail beschrieben, dennoch möchte ich nachfolgend einen kurzen Abriss über die wichtigsten Elemente der eingebundenen Software geben.
Qflow nutzt zur Synthese yosys, eine offene Synthessuite für FPGAs und ASICS, die von Clifford Wolf entwickelt wurde. Diese synthetisiert Verilog Designs und bietet - bei vorhandener Bibliothek - nicht nur eine Logikminimierung an, sondern auch ein Mapping auf Standardzellen. Die Logikminimierung erfolgt mittels abc, einem Tool das bei der Universität von Berkley entwickelt wurde und auch eine Verifikation von Logikschaltungen zur Verfügung stellt. Die Stärke von yosys liegt in den implementierten Durchläufen zur Synthese und Verifikation. Diese können je nach Anforderung adaptiert werden um so die Optimierungdurchläufe auf mögliche Besonderheiten anzupassen. Solche Besonderheiten können zum Beispiel der Standardzellenbibliothek des Herstellers geschuldet sein.
Eine weitere Stärke ist die Möglichkeit yosys über Skripte bedienen zu können.
Die Platzierung erfolgt mit graywolf, einem Tool das mittels Simulated Annealing Standardzellen plaziert. graywolf ist ein Fork des mittlerweile kommerziellen Tools Timberwolf, das für eine Lizenz einen Preis von 50k USD ausruft und in Yale entwickelt wurde.
Qrouter schließlich verbindet die Standardzellen mittels dem Lee-Algorithmus und unterstütz bis zu sechs Metalllagen. Damit lassen sich, wie das Beispiel des RISC-V basierenden SoCs zeigt, recht komplexe und große Designs realiseren.
Abgerundet wird die Toolchain mit einem LVS-Checker (netgen) swoie einem Layout-Editor mit der Fähigkeit zum DRC (magic).
Die größten limitierenden Faktoren stellen letztlich die Bauteilbibliothek und die Zieltechnologie dar. Die Bauteilbibliothek insofern, als dass diese von den einzelnen Halbleiterherstellern i.d.R. gekauft werden muss und die Zieltechnologie dahingehend, dass es eine Sache ist, ein Design mit einer 120nm-Struktur oder größer zu realisieren oder 90nm und kleiner. Die Hauptschwierigkeit stellt hier die Abschätzung der Laufzeitverzögerungen dar. Wer sich aber einfach für Chip-Entwicklung, Algorithmen und DIY-Realisierungen mit offenen (beispielhaften) Bibliotheken interessiert, oder gar mit einem Start-Up/kleinem Unternehmen Chips realiseren möchte, bekommt mit diesen Projekten einen wunderbaren Einstieg und nützliche Software an die Hand mit der wirklich etwas realisiert werden kann. Dank Quelloffenheit können diese Programme sogar angepasst und erweitert werden.
Abschließend möchte ich erwähnen, dass diese Projekte nicht nur einen tiefgehenden Einblick in die Herausforderungen für CAE-Tools zur Realisierung von integrierten Schaltungen bietet, sondern auch exzellente Beispiele für gut implementierten und dokumentierten Code sind (überwiegend C und C++).
In weiteren Beiträgen möchte ich die erwähnten Algorithmen genauer vorstellen, sowie weitere freie Software für den Chip-Entwurf sowie eine freie, erweiterbare Suite für Xilinx FPGAs. Auch kleine Tutorials und Anleitungen zur Nutzung der Software sind angedacht.
Schreibt, kommentiert, diskutiert und abonniert den Podcast!
Links:
ASIC-Entwicklungen gesprochen. In dieser Beitragsreihe möchte ich Open Source Software zur IC-Enticklung vorstellen und auf deren Fähigkeiten, bzw. Möglichkeiten eingehen.
Ein Beispiel, dass mit freier Software ein IC erstellt werden kann, ist die Realisierung eines auf einem RISC-V basierenden SoCs. Der verwendete Softcore ist der PicoRV32 in einem QFN-48 Package der mit ADCs, DACs und einer seriellen Schnittstelle (SPI) erweitert und bei efabless gefertigt wurde.
Die Toolchain die dafür hauptsächlich verwendet wurde heißt Qflow und verbindet Tools zur Synthese, Logikminimierung, Placement und Routing von Standardzellen-Logik. Die Firma efabless bietet die Möglichkeit eigene Designs zu realiserun und hostet eine Toolchain die selbst teilweise auf Qflow basiert.
Der Hauptentwickler von Qflow heißt Tim Edwards und dieser hat bei eeweb.com ein Interview gegeben in dem er seine Arbeit und Philosophie zur freien Software für den Chip Entwurf vorstellt und erklärt. Der Aufbau von Qflow ist auf opencircuitdesign.com in Detail beschrieben, dennoch möchte ich nachfolgend einen kurzen Abriss über die wichtigsten Elemente der eingebundenen Software geben.
Qflow nutzt zur Synthese yosys, eine offene Synthessuite für FPGAs und ASICS, die von Clifford Wolf entwickelt wurde. Diese synthetisiert Verilog Designs und bietet - bei vorhandener Bibliothek - nicht nur eine Logikminimierung an, sondern auch ein Mapping auf Standardzellen. Die Logikminimierung erfolgt mittels abc, einem Tool das bei der Universität von Berkley entwickelt wurde und auch eine Verifikation von Logikschaltungen zur Verfügung stellt. Die Stärke von yosys liegt in den implementierten Durchläufen zur Synthese und Verifikation. Diese können je nach Anforderung adaptiert werden um so die Optimierungdurchläufe auf mögliche Besonderheiten anzupassen. Solche Besonderheiten können zum Beispiel der Standardzellenbibliothek des Herstellers geschuldet sein.
Eine weitere Stärke ist die Möglichkeit yosys über Skripte bedienen zu können.
Die Platzierung erfolgt mit graywolf, einem Tool das mittels Simulated Annealing Standardzellen plaziert. graywolf ist ein Fork des mittlerweile kommerziellen Tools Timberwolf, das für eine Lizenz einen Preis von 50k USD ausruft und in Yale entwickelt wurde.
Qrouter schließlich verbindet die Standardzellen mittels dem Lee-Algorithmus und unterstütz bis zu sechs Metalllagen. Damit lassen sich, wie das Beispiel des RISC-V basierenden SoCs zeigt, recht komplexe und große Designs realiseren.
Abgerundet wird die Toolchain mit einem LVS-Checker (netgen) swoie einem Layout-Editor mit der Fähigkeit zum DRC (magic).
Die größten limitierenden Faktoren stellen letztlich die Bauteilbibliothek und die Zieltechnologie dar. Die Bauteilbibliothek insofern, als dass diese von den einzelnen Halbleiterherstellern i.d.R. gekauft werden muss und die Zieltechnologie dahingehend, dass es eine Sache ist, ein Design mit einer 120nm-Struktur oder größer zu realisieren oder 90nm und kleiner. Die Hauptschwierigkeit stellt hier die Abschätzung der Laufzeitverzögerungen dar. Wer sich aber einfach für Chip-Entwicklung, Algorithmen und DIY-Realisierungen mit offenen (beispielhaften) Bibliotheken interessiert, oder gar mit einem Start-Up/kleinem Unternehmen Chips realiseren möchte, bekommt mit diesen Projekten einen wunderbaren Einstieg und nützliche Software an die Hand mit der wirklich etwas realisiert werden kann. Dank Quelloffenheit können diese Programme sogar angepasst und erweitert werden.
Abschließend möchte ich erwähnen, dass diese Projekte nicht nur einen tiefgehenden Einblick in die Herausforderungen für CAE-Tools zur Realisierung von integrierten Schaltungen bietet, sondern auch exzellente Beispiele für gut implementierten und dokumentierten Code sind (überwiegend C und C++).
In weiteren Beiträgen möchte ich die erwähnten Algorithmen genauer vorstellen, sowie weitere freie Software für den Chip-Entwurf sowie eine freie, erweiterbare Suite für Xilinx FPGAs. Auch kleine Tutorials und Anleitungen zur Nutzung der Software sind angedacht.
Schreibt, kommentiert, diskutiert und abonniert den Podcast!
Links:
- PicoRV32 Softcore - https://github.com/cliffordwolf/picorv32
- Qflow-Projekt - http://opencircuitdesign.com/qflow/index.html
- Interview mit Tim Edwards - https://www.eeweb.com/featured-engineers/interview-with-tim-edwards
- Halbleiterhersteller Efabless - https://efabless.com/
- Synthesesoftware YOSYS - http://www.clifford.at/yosys/
- Synthese- und Verifikationssoftware abc - https://people.eecs.berkeley.edu/~alanmi/abc/
- Platzierungsoftware grayowlf - https://github.com/rubund/graywolf
Montag, 24. Dezember 2018
Knöpfchenspiel 1 - Systemübersicht
Heute beschreibe ich das Knöpfchenspiel. Wie bereits im Podcast erzählt, ist das primäre Ziel das Spiel bis April fertig zu bekommen. Daher gibt es bereits einige fertige Komponenten.
Das originale Knöpfchenspiel steht meistens in Spielhallen und kann dort gegen Geldeinwurf gespielt werden. Dazu müssen die leuchtenden Knöpfe gedrückt werden. Jeder Knopfdruck gibt einen Punkt. Wenn ein nicht leuchtender Knopf gedrückt wird, wird ein Punkt abgezogen. Das sieht dann so aus:
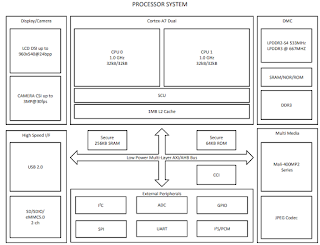
Das von mir geplante System ist ähnlich aufgebaut. Nur dass die Spieler nicht gegenüber, sondern nebeneinander spielen und dass die Punkteanzahl an einem großen Fernseher dargestellt wird und nicht auf einer 7-Segementanzeige. Dazu wird das System in mehrere Submodule aufgeteilt.
Das originale Knöpfchenspiel steht meistens in Spielhallen und kann dort gegen Geldeinwurf gespielt werden. Dazu müssen die leuchtenden Knöpfe gedrückt werden. Jeder Knopfdruck gibt einen Punkt. Wenn ein nicht leuchtender Knopf gedrückt wird, wird ein Punkt abgezogen. Das sieht dann so aus:
Das von mir geplante System ist ähnlich aufgebaut. Nur dass die Spieler nicht gegenüber, sondern nebeneinander spielen und dass die Punkteanzahl an einem großen Fernseher dargestellt wird und nicht auf einer 7-Segementanzeige. Dazu wird das System in mehrere Submodule aufgeteilt.
- System-Controller (Raspberry-Pi)
- Bus-Interface (Differenzieller I²C Bus Treiber)
- Knöpfchen-Controller (STM32F030)
- Knöpfchen
- LED-Band-Controller
- Power Supply
System-Controller
Der Raspberry Pi übernimmt die Steuerung des Spiels und die Anzeige der Punkte am Bildschirm. Dazu wird das HDMI Interface in maximaler Auflösung (1920x1080) betrieben. Weiterhin hängt am Pi noch eine Webcam (USB) mit der die Spieler für die High-score Liste fotografiert werden.
Auf dem Raspberry steckt die DIIC Baugruppe. Das Bus-Interface Board
Bus-Interface
Auf dem Raspberry steckt die DIIC Baugruppe. Das Bus-Interface Board
Bus-Interface
Bus-Interface
Um einen stabilen I2C Bus über alle Baugruppen zu bekommen, habe ich mich für einen Differenziellen Bustreiber entschieden. Dieser ist in der Lage die Eindraht-Signale der I2C Strecke auf zwei differenzielle Signale aufzuteilen. Diese sind wesentlich unempfindlicher gegenüber elektromagnetischer Störung. Das Bus-Interface Board besitzt die nötigen Stecker für den Knöpfchenspiel Bus, ein RJ45 Stecker, der über normale LAN-Kabel miteinander verbunden werden kann.
Knöpfchen
Das Knöpfchen ist ein 60mm durchmessender Plastik Druckknopf (Schließer), der von hinten beleuchtbar ist. Die Beleuchtung wird von einer weißen LED übernommen.
Knöpfchen Controller
Die 16 Knöpfchen sind an dem Knöpfchen-Controller angeschlossen. Der Controller ließt den Schaltzustand der Knöpfchen ein und vergleicht ihn mit den Lampen. Wenn die Lampe an war, wird der Punktestand um eins erhöht, wenn die Lampe aus war, wird der Punktestand reduziert, bis er bei 0 angekommen ist.
Auf dem Knöpfchen-Controller Board ist ein DC/DC Wandler, der die 12V Bus-Spannung auf 5V herab setzt. Die 5V werden dann mit einem linear Regler auf 3,3V für den Controller heruntergesetzt. Die Knöpfchen und Lampen in den Knöpfchen können mit 12V, 5V, oder 3,3V versorgt werden.
Der Controller besitzt ein I2C Slave-Interface, dass die Spielinformationen an den Spiel-Controller übertragen kann.
Auf dem Knöpfchen-Controller Board ist ein DC/DC Wandler, der die 12V Bus-Spannung auf 5V herab setzt. Die 5V werden dann mit einem linear Regler auf 3,3V für den Controller heruntergesetzt. Die Knöpfchen und Lampen in den Knöpfchen können mit 12V, 5V, oder 3,3V versorgt werden.
Der Controller besitzt ein I2C Slave-Interface, dass die Spielinformationen an den Spiel-Controller übertragen kann.
LED-Band-Controller
Um das Spiel von Außen attraktiver zu gestalten, habe ich vor eine LED-Leiste an der Kante anzubringen, ähnlich wie bei der oben gezeigten Variante. Dafür habe ich WS2812 LEDs als Leitungsband vorgesehen. Gesteuert werden die LEDs von einem eigenen Controller. Wahrscheinlich der Arduino Nano, den ich schon für die Bühnenkulisse verwendet habe. Den kann man über die USB -> UART Brücke auf dem Arduino vom Raspberry Pi ansprechen.
Für das System werden zwei AC/DC Netzteile eingesetzt. Ein 5V und ein 12V Netzteil. Das 5V Netzteil ist für die Versorgung des Raspberry Pis und LED-Band vorgesehen. Das 12V Netzteil übernimmt die Versorgung des Bus-Systems, Knöpfchen-Controller Boards und der Knöpfchen. Beide werden über den gleichen Kaltgeräte-Stecker angeschlossen und abgesichert.
Für das System werden zwei AC/DC Netzteile eingesetzt. Ein 5V und ein 12V Netzteil. Das 5V Netzteil ist für die Versorgung des Raspberry Pis und LED-Band vorgesehen. Das 12V Netzteil übernimmt die Versorgung des Bus-Systems, Knöpfchen-Controller Boards und der Knöpfchen. Beide werden über den gleichen Kaltgeräte-Stecker angeschlossen und abgesichert.
Sonntag, 18. November 2018
Schmartwatch [11]: Neue Hardware
Die erste Version der Hardware hatte einige kleine Bugs. Darunter war ein Fehler in der Booster Schaltung für VCOM des E-paper Displays, Kondensatoren, die nicht spannungsfest genug waren und kein Piezo Piepser. Alles das ist in der zweiten Version der Hardware vorhanden. Mit der Bestellung habe ich eine ganze Weile gewartet, da ich erst alle Teile der Hardware, die bereits vorhanden ist und funktioniert testen wollte. Das ist jetzt geschehen und die zweite Version kann hergestellt werden.
Die alte Version der Hardware hat einige Pinbelegungen anders als die Neuere. Daher ist die Software bereits dafür ausgelegt, die richtige Header Datei einzubinden, wenn für die eine oder andere Hardware kompiliert wird.
Hier eine Übersicht der aktuellen Funktionen.
Links oben befindet sich der Piezo Buzzer. Um dafür Platz zu machen, ist der Bewegungssensor U4 und der Mikrocontroller U3 weiter nach rechts gewandert. Die RTC, die unabhängig vom Controller läuft, ist ein wenig weiter nach unten gewandert und sitzt jetzt rechts oberhalb der Batteriehalterung. Unterhalb der Batterie befindet sich der Teil der E-paper Ansteuerung. Im Gegensatz zur Version 1 ist hier die Schaltung mit 0603 Bauelementen ausgelegt. Daher können Kondensatoren mit höheren Spannungsfestigkeiten eingesetzt werden. Ein zusätzliches Feature ist die Beleuchtung des Displays. Dafür ist ein weiterer Flat-Flex-Stecker vorgesehen: J4.
Das PCB, das ich bestellt habe wird aus 0,4 mm dickem FR4 hergestellt und kommt damit der Dicker eines Flex-Boards mit Stiffner nahe. Eventuell ist sie auch flexibel genug um für das Handgelenk gebogen zu werden. Der Stecker sollte zwar mit einem 0,3 mm dicken Flex-Board verwendet werden, aber vielleicht passt das 0,4 mm dicke ja trotzdem.
Auch hier ist die Wahl wieder auf FR4 als Boardmaterial gefallen, da die Flex Boards alle viel teurer sind. Wenn mehr als 5-10 PCBs bestellt werden können, weil ich mir sicher bin, dass es das endgültige Design ist, dann ist Flex wieder nicht zu teuer. Bis dahin wird FR4 genügen müssen.
Einer der nächsten Schritte wird es sein, die Hardware und die Software für die Veröffentlichung vorzubereiten. Im Moment schließe ich die BOM ab, sodass eine Liste aller benötigten Bauelemente zur Verfügung steht. Weiterhin kommt dann noch ein neueres 3D Modell zum Einsatz. Auch hier sind einige Design Änderungen eingeflossen, die in der ersten Version noch nicht beachtet wurden. Dazu aber später mehr.
Die alte Version der Hardware hat einige Pinbelegungen anders als die Neuere. Daher ist die Software bereits dafür ausgelegt, die richtige Header Datei einzubinden, wenn für die eine oder andere Hardware kompiliert wird.
Hier eine Übersicht der aktuellen Funktionen.
Links oben befindet sich der Piezo Buzzer. Um dafür Platz zu machen, ist der Bewegungssensor U4 und der Mikrocontroller U3 weiter nach rechts gewandert. Die RTC, die unabhängig vom Controller läuft, ist ein wenig weiter nach unten gewandert und sitzt jetzt rechts oberhalb der Batteriehalterung. Unterhalb der Batterie befindet sich der Teil der E-paper Ansteuerung. Im Gegensatz zur Version 1 ist hier die Schaltung mit 0603 Bauelementen ausgelegt. Daher können Kondensatoren mit höheren Spannungsfestigkeiten eingesetzt werden. Ein zusätzliches Feature ist die Beleuchtung des Displays. Dafür ist ein weiterer Flat-Flex-Stecker vorgesehen: J4.
Das PCB, das ich bestellt habe wird aus 0,4 mm dickem FR4 hergestellt und kommt damit der Dicker eines Flex-Boards mit Stiffner nahe. Eventuell ist sie auch flexibel genug um für das Handgelenk gebogen zu werden. Der Stecker sollte zwar mit einem 0,3 mm dicken Flex-Board verwendet werden, aber vielleicht passt das 0,4 mm dicke ja trotzdem.
Auch hier ist die Wahl wieder auf FR4 als Boardmaterial gefallen, da die Flex Boards alle viel teurer sind. Wenn mehr als 5-10 PCBs bestellt werden können, weil ich mir sicher bin, dass es das endgültige Design ist, dann ist Flex wieder nicht zu teuer. Bis dahin wird FR4 genügen müssen.
Einer der nächsten Schritte wird es sein, die Hardware und die Software für die Veröffentlichung vorzubereiten. Im Moment schließe ich die BOM ab, sodass eine Liste aller benötigten Bauelemente zur Verfügung steht. Weiterhin kommt dann noch ein neueres 3D Modell zum Einsatz. Auch hier sind einige Design Änderungen eingeflossen, die in der ersten Version noch nicht beachtet wurden. Dazu aber später mehr.
Samstag, 13. Oktober 2018
Schmartwatch [10]: Energieverbrauch Ergebnis
Hier ist das Ergebnis des Batterie Tests. Wie anhand der Oszilloskop-Bilder zu sehn war, ist die Batterie kontinuierlich beansprucht worden. Das hat sie nicht lange mit sich machen lassen und so stand heute, als ich aus dem Urlaub zurück gekommen bind, folgendes Ergebnis fest:
Die Uhr lief genau bis zum 29.09. 02:29 Uhr. Das ist nicht besonders lange. Gerade einmal 6,5 Stunden.
Das Ergebnis zeigt, dass es noch zu viele aktive Stromverbraucher gibt. Der nächste Schritt wird sein, diese zu finden und zu beseitigen.
Die Uhr lief genau bis zum 29.09. 02:29 Uhr. Das ist nicht besonders lange. Gerade einmal 6,5 Stunden.
Das Ergebnis zeigt, dass es noch zu viele aktive Stromverbraucher gibt. Der nächste Schritt wird sein, diese zu finden und zu beseitigen.
Freitag, 28. September 2018
Schmartwatch [09]: Energieverbrauch
Ich habe jetzt Urlaub und was bietet sich da besser an, als ein Laufzeit Experiment. Die Uhr ist mit der aktuellen Software ausgestattet, das Softdevice ist initialisiert, aber nicht aktiv. Ich habe eine neue Batterie eingelegt und lasse die Uhr jetzt einfach liegen. Dank des E-Ink Displays kann man genau sehen, wie lange die Uhr lief, bevor kein Update mehr kam. Das Foto zeigt die Uhr kurz nach dem Start beim Updaten der Minute.
Git Revision 0c692ed
Hardware:
Zum Schluss noch einige Messungen während die Uhr läuft:
Testbedingungen
Test startete am 28.09.2018 19:56Git Revision 0c692ed
Hardware:
- FR4 Prototyp mit Display Adapter Platine
- J-Link Adapter mit Diode
- CR2032 Lithium Knopfzelle von EDEKA zuhause MHD: 12-2022
Zum Schluss noch einige Messungen während die Uhr läuft:
Donnerstag, 27. September 2018
Schmartwatch [08]: BOM Management in KiCad
Um eine elektronische Baugruppe herstellen zu können benötigt man neben einer Leiterplatte elektronische Komponenten. Diese haben spezifische Werte, um die gewünschte Funktion zu erzielen. Spezifiziert werden die Werte beim Eingeben des Schaltplans. In KiCad geht das mit dem Programm Eeschema. Anhand der Funktion und angegebenen Parametern kann eine Auswahl getroffen werden, welche Bauteile von welchem Hersteller für eine Komponenten im Schaltplan verwendet werden können. Ähnlich wie bei der Herstellung von Leiterplatten können dann verschiedene Gründe, wie Lieferzeit und Preis, die Auswahl beeinflussen. Betrachtet man diese Schaltung, zeigt sich dass hier folgende Komponenten verwendet werden:
 Zwei Widerstände, eine Spule , zwei Kondensatoren, drei Schottky Dioden und ein Transistor. Im Schaltplan sind alle wichtigen Informationen eingeblendet um die Schaltung ausreichend zu spezifizieren. Der Transistor ist angegeben als Si1308EDL. Dieser wird von der Firma Vishay hergestellt und ist nur im SOT-323 Package zu bekommen. Für die Schottky Dioden ist eine Typenbezeichnung angegeben: MBR0530. Ebenso eine Gehäuseform: SOD-123. Somit kann als Bauteil eine Diode von ON Semi oder MCC eingesetzt werden. Bei den Kondensatoren, Widerständen und Spule ist die Auswahl noch größer. Die Kondensatoren haben als Werte die Kapazität, Gehäusegröße und maximal Spannung angegeben. Mit diesen Werten bieten sich mehrere Hersteller an. Hier sind zum Beispiel Murata, Yageo oder TDK zu nennen. Jeder der Kondensatoren, der die angegebenen Werte erfüllt ist geeignet in dieser Schaltung verwendet zu werden. Die Spule ist ähnlich wie die Kondensatoren mit drei Charakteristiken spezifiziert. Der Induktivität, dem maximalen Strom und der Bauform. Mit diesen Parametern bieten sich Spulen der Hersteller Taiyo Yuden oder TDK an. Beide Spulen sind geeignet.
Zwei Widerstände, eine Spule , zwei Kondensatoren, drei Schottky Dioden und ein Transistor. Im Schaltplan sind alle wichtigen Informationen eingeblendet um die Schaltung ausreichend zu spezifizieren. Der Transistor ist angegeben als Si1308EDL. Dieser wird von der Firma Vishay hergestellt und ist nur im SOT-323 Package zu bekommen. Für die Schottky Dioden ist eine Typenbezeichnung angegeben: MBR0530. Ebenso eine Gehäuseform: SOD-123. Somit kann als Bauteil eine Diode von ON Semi oder MCC eingesetzt werden. Bei den Kondensatoren, Widerständen und Spule ist die Auswahl noch größer. Die Kondensatoren haben als Werte die Kapazität, Gehäusegröße und maximal Spannung angegeben. Mit diesen Werten bieten sich mehrere Hersteller an. Hier sind zum Beispiel Murata, Yageo oder TDK zu nennen. Jeder der Kondensatoren, der die angegebenen Werte erfüllt ist geeignet in dieser Schaltung verwendet zu werden. Die Spule ist ähnlich wie die Kondensatoren mit drei Charakteristiken spezifiziert. Der Induktivität, dem maximalen Strom und der Bauform. Mit diesen Parametern bieten sich Spulen der Hersteller Taiyo Yuden oder TDK an. Beide Spulen sind geeignet.
Bei den Widerständen sind lediglich die Gehäuseform (0603) und der Ohmsche Widerstandswert angegeben. Daher bieten sich eine Vielzahl an Herstellern an, z.B. Stackpole, Bourns, Vishay, Yageo oder Susumu.
Wie zu sehen ist, stehen für viele Komponenten der Schaltung Alternativen zur Verfügung. Diese sind grundsätzlich alle geeignet um eine funktionierende Baugruppe zu bilden. Beim Herstellen kann also die günstigste oder kurzfristig beschaffbare Variante gewählt werden. Das ganze zu verwalten nennt man BOM-Management (Bill of Material). In größeren Unternehmen sind ganze Abteilungen damit beschäftigt, die Verfügbarkeit von Alternativen für die Bestückung der Leiterplatte zu sichern. Im kleinen Rahmen reicht aber eine solche Tabelle völlig aus.
Im aktuellsten KiCad (5.0.0) ist das Management der BOM nicht ganz ausgereift, aber dennoch brauchbar. Die Tabelle wird dynamisch mit den Komponenten im Schaltplan aktualisiert und kann auch die einzelnen Gruppen als ganzes bearbeiten. So sind zum Beispiel alle Kondensatoren mit 100nF gruppiert. Wenn in der Gruppe ein Feld geädert wird, ändert sich auch jede Komponente in der Gruppe. So kann nach der Schaltplaneingabe schnell eine Zuordnung der einzelnen Komponenten zu Bestellnummern (MPN) hergestellt werden. Das Feld Price habe ich noch zusätzlich eingefügt, um einen groben Überblick über die Kosten zu behalten. Wenn in der Tabelle die Felder fehlen, kann einem beliebigen Bauteil das Feld im Eigenschaften-Dialog hinzugefügt werden. Danach sthet es allen Komponenten zur Verfügung.
Mit diesen Feldern in den Eigenschaften der einzelnen Komponenten kann eine Stückliste erzeugt werden, die viele Informationen für eine Bestellung beinhaltet. Über den BOM Ausgabedialog kann das Plugin bom_csv_grouped_by_value ausgeführt werden. Wenn das in der Auswahl nicht aufgeführt ist, aknn es über Add Plugin hinzugefügt werden. Im Ordner "C:\Program Files\KiCad\bin\scripting\plugins" befindet sich das Script.
Weiterhin sollte in der Kommandozeile das %O durch ein %O.csv ersetzt werden, wie in der Abbildung zu sehen. Dadurch wird der erzeugten Datei die Endung .csv gegeben anstatt keiner.
Nachdem die BOM generiert wurde, findet ihr die Ausgabe im Projektordner mit den Namen des Projekts und wenn die Kommandozeile angepasst wurde mit Endung .csv. Hier sind die Werte der Tabelle als Text abgespeichert und können in einer Tabellenkalkulation bearbeitet werden. Diese Liste kann auch dem Hersteller der Baugruppe übergeben werden. Eventuell müssen hier noch Komponenten gelöscht werden um mögliche Verwirrungen zu vermeiden.
Um Signale an der Flachbaugruppe gut messen zu können, werden Testpunkte in der Schaltung verwendet. Diese sind zwar Komponenten im Schaltplan, haben aber kein Bauteil, das bestückt werden muss. Daher kann in der Stückliste die Zeile entfernt werden. gleiches gilt für die Widerstände, die als DNP (Do Not Place) markiert sind. Auch einer der Steckverbinder soll nicht verlötet werden, daher kann er aus der Liste gestrichen werden.
Was jetzt übrig bleibt, ist eine vollständige Stückliste mit alternativen Bauteilen, wenn möglich, aus der jeder Hersteller ein Angebot für die Baugruppe erstellen kann.
 Zwei Widerstände, eine Spule , zwei Kondensatoren, drei Schottky Dioden und ein Transistor. Im Schaltplan sind alle wichtigen Informationen eingeblendet um die Schaltung ausreichend zu spezifizieren. Der Transistor ist angegeben als Si1308EDL. Dieser wird von der Firma Vishay hergestellt und ist nur im SOT-323 Package zu bekommen. Für die Schottky Dioden ist eine Typenbezeichnung angegeben: MBR0530. Ebenso eine Gehäuseform: SOD-123. Somit kann als Bauteil eine Diode von ON Semi oder MCC eingesetzt werden. Bei den Kondensatoren, Widerständen und Spule ist die Auswahl noch größer. Die Kondensatoren haben als Werte die Kapazität, Gehäusegröße und maximal Spannung angegeben. Mit diesen Werten bieten sich mehrere Hersteller an. Hier sind zum Beispiel Murata, Yageo oder TDK zu nennen. Jeder der Kondensatoren, der die angegebenen Werte erfüllt ist geeignet in dieser Schaltung verwendet zu werden. Die Spule ist ähnlich wie die Kondensatoren mit drei Charakteristiken spezifiziert. Der Induktivität, dem maximalen Strom und der Bauform. Mit diesen Parametern bieten sich Spulen der Hersteller Taiyo Yuden oder TDK an. Beide Spulen sind geeignet.
Zwei Widerstände, eine Spule , zwei Kondensatoren, drei Schottky Dioden und ein Transistor. Im Schaltplan sind alle wichtigen Informationen eingeblendet um die Schaltung ausreichend zu spezifizieren. Der Transistor ist angegeben als Si1308EDL. Dieser wird von der Firma Vishay hergestellt und ist nur im SOT-323 Package zu bekommen. Für die Schottky Dioden ist eine Typenbezeichnung angegeben: MBR0530. Ebenso eine Gehäuseform: SOD-123. Somit kann als Bauteil eine Diode von ON Semi oder MCC eingesetzt werden. Bei den Kondensatoren, Widerständen und Spule ist die Auswahl noch größer. Die Kondensatoren haben als Werte die Kapazität, Gehäusegröße und maximal Spannung angegeben. Mit diesen Werten bieten sich mehrere Hersteller an. Hier sind zum Beispiel Murata, Yageo oder TDK zu nennen. Jeder der Kondensatoren, der die angegebenen Werte erfüllt ist geeignet in dieser Schaltung verwendet zu werden. Die Spule ist ähnlich wie die Kondensatoren mit drei Charakteristiken spezifiziert. Der Induktivität, dem maximalen Strom und der Bauform. Mit diesen Parametern bieten sich Spulen der Hersteller Taiyo Yuden oder TDK an. Beide Spulen sind geeignet.Bei den Widerständen sind lediglich die Gehäuseform (0603) und der Ohmsche Widerstandswert angegeben. Daher bieten sich eine Vielzahl an Herstellern an, z.B. Stackpole, Bourns, Vishay, Yageo oder Susumu.
Wie zu sehen ist, stehen für viele Komponenten der Schaltung Alternativen zur Verfügung. Diese sind grundsätzlich alle geeignet um eine funktionierende Baugruppe zu bilden. Beim Herstellen kann also die günstigste oder kurzfristig beschaffbare Variante gewählt werden. Das ganze zu verwalten nennt man BOM-Management (Bill of Material). In größeren Unternehmen sind ganze Abteilungen damit beschäftigt, die Verfügbarkeit von Alternativen für die Bestückung der Leiterplatte zu sichern. Im kleinen Rahmen reicht aber eine solche Tabelle völlig aus.
Im aktuellsten KiCad (5.0.0) ist das Management der BOM nicht ganz ausgereift, aber dennoch brauchbar. Die Tabelle wird dynamisch mit den Komponenten im Schaltplan aktualisiert und kann auch die einzelnen Gruppen als ganzes bearbeiten. So sind zum Beispiel alle Kondensatoren mit 100nF gruppiert. Wenn in der Gruppe ein Feld geädert wird, ändert sich auch jede Komponente in der Gruppe. So kann nach der Schaltplaneingabe schnell eine Zuordnung der einzelnen Komponenten zu Bestellnummern (MPN) hergestellt werden. Das Feld Price habe ich noch zusätzlich eingefügt, um einen groben Überblick über die Kosten zu behalten. Wenn in der Tabelle die Felder fehlen, kann einem beliebigen Bauteil das Feld im Eigenschaften-Dialog hinzugefügt werden. Danach sthet es allen Komponenten zur Verfügung.
Mit diesen Feldern in den Eigenschaften der einzelnen Komponenten kann eine Stückliste erzeugt werden, die viele Informationen für eine Bestellung beinhaltet. Über den BOM Ausgabedialog kann das Plugin bom_csv_grouped_by_value ausgeführt werden. Wenn das in der Auswahl nicht aufgeführt ist, aknn es über Add Plugin hinzugefügt werden. Im Ordner "C:\Program Files\KiCad\bin\scripting\plugins" befindet sich das Script.
Weiterhin sollte in der Kommandozeile das %O durch ein %O.csv ersetzt werden, wie in der Abbildung zu sehen. Dadurch wird der erzeugten Datei die Endung .csv gegeben anstatt keiner.
Nachdem die BOM generiert wurde, findet ihr die Ausgabe im Projektordner mit den Namen des Projekts und wenn die Kommandozeile angepasst wurde mit Endung .csv. Hier sind die Werte der Tabelle als Text abgespeichert und können in einer Tabellenkalkulation bearbeitet werden. Diese Liste kann auch dem Hersteller der Baugruppe übergeben werden. Eventuell müssen hier noch Komponenten gelöscht werden um mögliche Verwirrungen zu vermeiden.
Um Signale an der Flachbaugruppe gut messen zu können, werden Testpunkte in der Schaltung verwendet. Diese sind zwar Komponenten im Schaltplan, haben aber kein Bauteil, das bestückt werden muss. Daher kann in der Stückliste die Zeile entfernt werden. gleiches gilt für die Widerstände, die als DNP (Do Not Place) markiert sind. Auch einer der Steckverbinder soll nicht verlötet werden, daher kann er aus der Liste gestrichen werden.
Was jetzt übrig bleibt, ist eine vollständige Stückliste mit alternativen Bauteilen, wenn möglich, aus der jeder Hersteller ein Angebot für die Baugruppe erstellen kann.
Samstag, 8. September 2018
Schmartwatch [07]: Erstes Watchface -> 7-Segment-Circuit
Auf meiner Pebble Smartwatch wird die aktuelle Uhrzeit mit dieser Watchface angezeigt. Die gefällt mir so gut, dass ich mich davon inspirieren ließ und für meine Schmartwatch eine 7-Segment Watchface entworfen habe.
Die Uhr ist im Moment nur in der Lage das Display komplett anzusteuern. Das heißt, es wird jede Minute das komplette Display neu gezeichnet. Der Prozess dauert einige Zeit und benötigt während der Aktualisierungsphase wesentlich mehr Strom als im Standby / Power-off Zustand. Um von der aktuell geringen Batterielaufzeit (einige Tage) auf eine bessere Laufzeit (einige Monate) zu kommen, sollte ein komplettes Update des Displays so selten wie möglich gemacht werden. Dazu mehr, wenn es um das partielle Update geht.
Die Watchface ist nach dem folgenden Muster aufgebaut:
- Die RTC löst einen "Minute hat sich geändert" Alarm aus.
- Lösche den Framebuffer.
- Zeichne den Hintergrund.
- Schaue, ob sich der Monat geändert hat, wenn ja, aktualisiere den Bereich im Framebuffer.
- Schaue, ob sich der Tag geändert hat, wenn ja, aktualisiere den Bereich im Framebuffer.
- Schaue, ob sich die Stunde geändert hat, wenn ja, aktualisiere den Bereich im Framebuffer.
- Schaue, ob sich der Minute geändert hat, wenn ja, aktualisiere den Bereich im Framebuffer.
- Wecke das Display aus dem Energiesparmodus.
- Warte, bis das Display bereit ist.
- Schreibe den Framebuffer in das RAM des Displays und starte ein volles Update.
- Warte, bis das Update fertig ist.
- Setzte das Display in den Energiesparmodus.
 Als Hintergrund Bild ist dieses binäre Bitmap hinterlegt. Es ist 152x152 Pixel groß und nimmt somit das komplette Display ein.
Als Hintergrund Bild ist dieses binäre Bitmap hinterlegt. Es ist 152x152 Pixel groß und nimmt somit das komplette Display ein.Bei dieser Größe hat das Bild 23.104 Pixel. Es benötigt also 2.888 Byte Programmspeicher und RAM. Der erste Schritt diesen Speicherbedarf zu kürzen ist, den großen Anteil weiß in der Mitte des Bildes auszulassen, das Bild also in zwei Teile zu zerlegen. Diese sind dann nur 45 Pixel hoch, benötigen also nur 855 Byte je Bild macht also eine Speicherersparnis von ca 30%.
Bei weniger komplexen Grafiken kann es sogar effizienter sein, die Grafik bei Bedarf in den Framebuffer zu zeichnen. Genau das ist nämlich die 7-Segment Anzeige. Die Segmente sind simple Grafiken, die bei Bedarf gezeichnet, oder weggelassen werden können. Wie die Abbildung zeigt, ist ein Segment nichts weiter als ein gefülltes Rechteck, an dessen Stirnseite je eine kürzere Linie gezeichnet wird. Die Grafik wurde mit dem Simulator Tool erzeugt, der den gleichen Render-Code besitzt, wie die Uhr. Allerdings sind die Pixel um das Zweifache vergrößert dargestellt. Das hilft beim Erstellen der Grafiken enorm. Da das Display ziemlich klein ist, ist ein einzelnes Pixel schwierig zu erkennen.
Eine Zahl im Sieben-Segment Display wird dann aus waagerechten oder senkrechten Elementen gezeichnet und so müss nicht jede Zahl von 0 bis 9 als Bitmap im RAM vorgehalten werden.
Wenn man den oben beschriebenen Ablauf genauer betrachtet, kann man erkennen, dass ein partielles Update des Displays relativ einfach zu bewerkstelligen sein sollte. Jedesmal wenn sich ein Wert geändert hat, wird die betroffene Fläche mit einem partiellen Update aktualisiert. Die Dokumentation des Displays ist leider nicht sehr aussagekräftig, was den Ablauf des Updates betrifft. Daher wird dieses Thema ein eigenes Kapitel bekommen.
Montag, 27. August 2018
Schmartwatch [06]: Display
In den letzten Tagen habe ich mit sowohl der Firmware als auch mit der Hardware einige Fortschritte gemacht. Die Kondensatoren, die für die Ladungspumpen des E-Paper Displays zuständig sind, können die Spannung (+/- 15V) nicht vertragen. Daher habe ich die Ansteuerelektronik des Evaluationsboards mit der Leiterplatte der Uhr verbunden. Nach einigen Unklarheiten der Bitreiehnfolge im SPI Bus habe ich eine erfolgreiche Initialisierung des Displays durchgeführt. Wenn das Display mit nicht korrekt formatierten Daten beschrieben wird, bekommt man eine Pixelwüste, wie im Video zu sehen:
Nach dem ich mit Hilfe des Logikalaysators und Oszilloskop das SPI Protokoll so umgestellt habe, dass es mit dem des Evaluationsboards übereinstimmt, bekomme ich auch erfolgreich Daten auf dem Display dargestellt.
Die Software startet nach dem Initialisieren der Hardware einen Loop, der die Uhrzeit aus der RTC holt und darstellt. Das Display wird jede Minute aktualisiert. Im Video zu sehen ist die Aktualisierung des kompletten Bildschirms mit sehr kleiner Schrift. Daher pumpt der Treiber des e-papers auch die gesammte Fläche um. Idealerweise werden nur geänderte Flächen aktualisiert, das ist aber mit dem aktuellen Renderer nicht möglich.
Nach dem ich mit Hilfe des Logikalaysators und Oszilloskop das SPI Protokoll so umgestellt habe, dass es mit dem des Evaluationsboards übereinstimmt, bekomme ich auch erfolgreich Daten auf dem Display dargestellt.
Die Software startet nach dem Initialisieren der Hardware einen Loop, der die Uhrzeit aus der RTC holt und darstellt. Das Display wird jede Minute aktualisiert. Im Video zu sehen ist die Aktualisierung des kompletten Bildschirms mit sehr kleiner Schrift. Daher pumpt der Treiber des e-papers auch die gesammte Fläche um. Idealerweise werden nur geänderte Flächen aktualisiert, das ist aber mit dem aktuellen Renderer nicht möglich.
Hier noch ein paar Bilder von der Inbetriebnahme des Displays hin zur Darstellung der Uhr im aktuellen Watchface Design (7-Segment Circiut).
Montag, 13. August 2018
Schmartwatch [05]: Gehäuse
Eine anständige Armbanduhr benötigt ein anständiges Äußeres. Um mit dem DIY Stil der Uhr zu gehen, habe ich ein Gehäuse designed, das aus mehren Teilen besteht. Alle Teile sind so ausgelegt, dass sie im 3D-Druckverfahren hergestellt werden können. Gleichzeitig sollen sie aber auch aus Aluminium fräsbar sein.
Die Flex-Leiterplatte wird in die Gehäusebasis eingelegt. Dazu ist die Kontur des PCBs in der Innenseite abgebildet.
In die Löcher der Basis kommen Stößel für die Druckknöpfe. Je zwei pro Seite sind auf einer gemeinsamen Querplatte und betätigen mit der Platte die Taster auf der Elektronik.
Auf das PCB wird ein Kuststoffrahmen aufgesetzt. Dieser hat Aussparungen für das Display und die Batterie. Die Querplatten sind an der Kante gelagert, um eine Wippe zu bilden.
So kann immer nur die Taste hinter dem Stößel betätigt werden, egal wie feste gedrückt wird. Diese Konstruktion befindet sich also oberhalb der Elektronik und bildet damit auch die Auflagefläche für den Deckel. Wie genau ich den Deckel befestigen möchte ist mir noch nicht klar. Er ist nur 1,7mm dick, was eine Verschraubung erschwert. Die Batterie im Inneren muss wechselbar sein, daher kann ich den Deckel auch nicht verkleben. Hier brauche ich also noch eine Lösung. Ich habe schon eine Vorstellung, wie ich den Deckel mit dem Kunststoffrahmen verbinde und diesen dann von hinten mit Schrauben in der Basis-Schale halte. Wasserdicht ist die Uhr auf keinen Fall.
Wie gut sich die Modelle im 3D-Drucker herstellen lassen wird sich zeigen. Dazu brauche ich aber erst mal ein funktionierendes Board mit der wichtigsten Funktion: Anzeige der Uhrzeit.
Die Flex-Leiterplatte wird in die Gehäusebasis eingelegt. Dazu ist die Kontur des PCBs in der Innenseite abgebildet.
In die Löcher der Basis kommen Stößel für die Druckknöpfe. Je zwei pro Seite sind auf einer gemeinsamen Querplatte und betätigen mit der Platte die Taster auf der Elektronik.
Auf das PCB wird ein Kuststoffrahmen aufgesetzt. Dieser hat Aussparungen für das Display und die Batterie. Die Querplatten sind an der Kante gelagert, um eine Wippe zu bilden.
So kann immer nur die Taste hinter dem Stößel betätigt werden, egal wie feste gedrückt wird. Diese Konstruktion befindet sich also oberhalb der Elektronik und bildet damit auch die Auflagefläche für den Deckel. Wie genau ich den Deckel befestigen möchte ist mir noch nicht klar. Er ist nur 1,7mm dick, was eine Verschraubung erschwert. Die Batterie im Inneren muss wechselbar sein, daher kann ich den Deckel auch nicht verkleben. Hier brauche ich also noch eine Lösung. Ich habe schon eine Vorstellung, wie ich den Deckel mit dem Kunststoffrahmen verbinde und diesen dann von hinten mit Schrauben in der Basis-Schale halte. Wasserdicht ist die Uhr auf keinen Fall.
Wie gut sich die Modelle im 3D-Drucker herstellen lassen wird sich zeigen. Dazu brauche ich aber erst mal ein funktionierendes Board mit der wichtigsten Funktion: Anzeige der Uhrzeit.
Dienstag, 31. Juli 2018
Schmartwatch [04]: Firmware Blinky
Der Erste Schritt zur Inbetriebnahme einer Leiterplatte ist die Validierung der Stromversorgung.
Die Leiterplatten sind geliefert worden und ich habe eine teilweise bestückt. Ich habe zuerst den 3,3V Boost Regler installiert. Mit einem Oszilloskop habe ich die Spannung am Ausgang des Reglers bewertet. Mit einer Last, die dem Regler 15mA konstant abverlangte, kam ich auf einen Ripple von 20mV auf der Ausgangsspannung. Dieser Ripple änderte sich nicht, egal ob die Ausgangsspannung mit nur 1mA oder mit 100mA belastet wurde. Daher habe ich als nächstes das Funkmodul bestückt. Mit dem bestückten Funkmodul war ich dann in der Lage eine Verbindung mit dem Debugger herzustellen. Als Debugger verwende ich einen JLink Pro von der Firma Segger. Nordic Semiconducters hat für diese Serie an Debuggern einen hervorragend Support.
 Nachdem auch der Debugger mit dem Funkmodul in Betrieb genommen war, habe ich die restlichen Bauteile für die Ansteuerung des Displays aufgelötet. Das Display hat im Controller einige Reglerfunktionen integriert und kann sich eigene Hilfsspannungen erzeugen, dazu braucht es lediglich ein paar Kondesatoren, einen Transistor und einige SPI Befehle. Das Footprint des Transostors im Layout der Leiterplatte ist fehlerhaft, die Pins Gate und Drain sind vertauscht. Ein einfaches drehen des Transistors hat das aber wieder repariert.
Nachdem auch der Debugger mit dem Funkmodul in Betrieb genommen war, habe ich die restlichen Bauteile für die Ansteuerung des Displays aufgelötet. Das Display hat im Controller einige Reglerfunktionen integriert und kann sich eigene Hilfsspannungen erzeugen, dazu braucht es lediglich ein paar Kondesatoren, einen Transistor und einige SPI Befehle. Das Footprint des Transostors im Layout der Leiterplatte ist fehlerhaft, die Pins Gate und Drain sind vertauscht. Ein einfaches drehen des Transistors hat das aber wieder repariert.
Ohne angeschlossenes und konfiguriertes Display ist also die Schaltung nicht funktionsfähig. Trotzdem kann sie mit einem einfachen Toggle Signal an allen betroffenen IO-Pins auf Funktionalität und Kurzschlüsse getestet werden.
Kurzschlüsse auf Pins des Displays zeichnen sich hauptsächlich durch die Verlust der Signalqualität am Display Stecker aus. Wenn also ein Output Pin des Funkmoduls, der ein High Signal liefern soll, versucht gegen ein kurzgeschlossenes Low-Signal zu treiben, wird sich die Spannung ungefähr in der Hälfte des erwarteten Wertes befinden.
Nach Beseitigung der Kurzschlüsse am Displaysteckverbinder kann die Inbetriebnahme des Displays beginnen. Dazu habe ich eine Testsoftware geschrieben, die das Display startet und Werte anzeigen soll. Mit Hilfe der verfügbaren Ressourcen auf dem Funkmodul wird ein Bild erstellt, dass dem Display Pixel für Pixel übergeben wird. Danach wird gefragt, ob das Display bereit ist und wenn das der Fall ist, wird das nächste Bild übertragen.
Aktuell startet das Display die Hilfsspannungen nicht von alleine und es zeigt nichts an. Dieser Zustand benötigt viel (relativ zum normalen Betrieb) Strom, sodass das Display spürbar wärmer wird.
Wie genau sich die Ansteuerung in dieser Schaltung zu der Ansteuerung auf dem Eval-Board unterscheidet, wird sich zeigen, wenn das Evalboard den langen weg aus China zu mir gefunden hat.
Bis dahin stehen noch weitere Peripherien zur Verfügung die gerne in Betrieb genommen werden möchten. Darunter fallen:
Die Leiterplatten sind geliefert worden und ich habe eine teilweise bestückt. Ich habe zuerst den 3,3V Boost Regler installiert. Mit einem Oszilloskop habe ich die Spannung am Ausgang des Reglers bewertet. Mit einer Last, die dem Regler 15mA konstant abverlangte, kam ich auf einen Ripple von 20mV auf der Ausgangsspannung. Dieser Ripple änderte sich nicht, egal ob die Ausgangsspannung mit nur 1mA oder mit 100mA belastet wurde. Daher habe ich als nächstes das Funkmodul bestückt. Mit dem bestückten Funkmodul war ich dann in der Lage eine Verbindung mit dem Debugger herzustellen. Als Debugger verwende ich einen JLink Pro von der Firma Segger. Nordic Semiconducters hat für diese Serie an Debuggern einen hervorragend Support.
 Nachdem auch der Debugger mit dem Funkmodul in Betrieb genommen war, habe ich die restlichen Bauteile für die Ansteuerung des Displays aufgelötet. Das Display hat im Controller einige Reglerfunktionen integriert und kann sich eigene Hilfsspannungen erzeugen, dazu braucht es lediglich ein paar Kondesatoren, einen Transistor und einige SPI Befehle. Das Footprint des Transostors im Layout der Leiterplatte ist fehlerhaft, die Pins Gate und Drain sind vertauscht. Ein einfaches drehen des Transistors hat das aber wieder repariert.
Nachdem auch der Debugger mit dem Funkmodul in Betrieb genommen war, habe ich die restlichen Bauteile für die Ansteuerung des Displays aufgelötet. Das Display hat im Controller einige Reglerfunktionen integriert und kann sich eigene Hilfsspannungen erzeugen, dazu braucht es lediglich ein paar Kondesatoren, einen Transistor und einige SPI Befehle. Das Footprint des Transostors im Layout der Leiterplatte ist fehlerhaft, die Pins Gate und Drain sind vertauscht. Ein einfaches drehen des Transistors hat das aber wieder repariert.Ohne angeschlossenes und konfiguriertes Display ist also die Schaltung nicht funktionsfähig. Trotzdem kann sie mit einem einfachen Toggle Signal an allen betroffenen IO-Pins auf Funktionalität und Kurzschlüsse getestet werden.
Kurzschlüsse auf Pins des Displays zeichnen sich hauptsächlich durch die Verlust der Signalqualität am Display Stecker aus. Wenn also ein Output Pin des Funkmoduls, der ein High Signal liefern soll, versucht gegen ein kurzgeschlossenes Low-Signal zu treiben, wird sich die Spannung ungefähr in der Hälfte des erwarteten Wertes befinden.
Nach Beseitigung der Kurzschlüsse am Displaysteckverbinder kann die Inbetriebnahme des Displays beginnen. Dazu habe ich eine Testsoftware geschrieben, die das Display startet und Werte anzeigen soll. Mit Hilfe der verfügbaren Ressourcen auf dem Funkmodul wird ein Bild erstellt, dass dem Display Pixel für Pixel übergeben wird. Danach wird gefragt, ob das Display bereit ist und wenn das der Fall ist, wird das nächste Bild übertragen.
Aktuell startet das Display die Hilfsspannungen nicht von alleine und es zeigt nichts an. Dieser Zustand benötigt viel (relativ zum normalen Betrieb) Strom, sodass das Display spürbar wärmer wird.
Wie genau sich die Ansteuerung in dieser Schaltung zu der Ansteuerung auf dem Eval-Board unterscheidet, wird sich zeigen, wenn das Evalboard den langen weg aus China zu mir gefunden hat.
Bis dahin stehen noch weitere Peripherien zur Verfügung die gerne in Betrieb genommen werden möchten. Darunter fallen:
- I2C Bus für Echtzeituhr
- I2C Bus für Bewegungssensor
- Applikationsstruktur der Firmware (nachladbare Code Teile)
- BLE Softdevice
Im Moment können wir lediglich davon ausgehen, dass alle Pins des Funkmoduls korrekt gelötet und bisher keine Kurzschlüsse auf der Leiterplatte sind.
Montag, 23. Juli 2018
Schmartwatch [03]: Firmware - Mockup
Die Entwicklung von Firmware für eine Hardware, die noch nicht im finalen Design vorliegt, oder überhaupt in Realität verfügbar ist, ist schwierig. Ebenso verhält es sich mit der Schmartwatch Firmware. Die Hardware ist in der Prototypenphase bestellt. Das heißt aber nicht, dass mit der Firmwareentwicklung gewartet werden muss. Ich habe vor so wenig Bibliotheken wie möglich einzubinden und viele Funktionen selbst zu schreiben. Das soll mehr zum Üben und Lernen dienen als zeiteffizient zu entwickeln.
Um die Funktionen testen zu können, werden sie in verschiedenen Abstraktionsebenen entwickelt.
Die grundlegende Ebene ist die direkte Hardware-Ebene; die CPU. Dort werden die Register der einzelnen Peripherien angesprochen. Das werde ich über die bereits verfügbare Hersteller SDK Schnittstelle machen. Auch den Bluetooth Stack des Herstellers werde ich übernehmen. Denn die Programmierung der Hardware Funktionen sind von Hersteller zu Hersteller, machmal auch von Chip zu Chip unterschiedlich. Einen Bluetooth-LE Stack selbst zu schreiben finde ich auch keine sinnvolle Beschäftigung. Vor allem, wenn das Ziel ist eine Smartwatch zu programmieren.
Eine der selbst geschriebenen Funktionen wird jedoch die Erstellung von Bildschirm Inhalten sein. Die Uhr besitzt ein 3-Farben e-ink Display. Rot, Schwarz und Weiß. Damit bieten sich verschiedene Möglichkeiten an, um Grafiken anzuzeigen. Ich habe mich für folgende Zeichenfeatures entschieden:
Transparent ist die virtuelle vierte Farbe des Displays. Sie bedeutet, dass für dieses Pixel der bereits im Framebuffer liegende Wert beibehalten werden soll. Somit können Bilder übereinander dargestellt werden. Das wird in der Phase der Watchface Programmierung noch häufiger genutzt werden. Die Schriftarten, die standartmäßig in dem Betriebsystem der Uhr verwendet werden, sind natürlich von der Größe her begrenzt. So bietet es ich an, für die Anzeige der Uhrzeit Bitmaps zu verwenden. Auch grafische Effekte können mit mehreren Layern erzeugt werden.
Der Windows Simulator hat den Vorteil, dass im PC nahezu unbegrenzte Rechenkapaität zur Verfügung steht. Im vergleich zu einer Embedded CPU in unserer Smartwatch, versteht sich. Daher kann der Bildschirminhalt so schnell wie möglich immer wieder komplett geschrieben werden. Für eine spätere Implementierung mit e-Paper ist es wichtig die Aktualisierungsrate der Frames gering zu halten. Wenn möglich soll nur ein Teil des Displays aktualisiert werden. Wie genau das funktioniert und wie performant sich das lösen lässt, wird sich zeigen, wenn das Display des ersten Prototyps angesteuert wird.
Die Lieferung mit den FR4 Prototypen ist heute eingegeangen. Jetzt kann die Bestückung beginnen ind die Inbetriebnahme der Hardware, sowie die ersten Funktionen der Firmware.
Um die Funktionen testen zu können, werden sie in verschiedenen Abstraktionsebenen entwickelt.
Die grundlegende Ebene ist die direkte Hardware-Ebene; die CPU. Dort werden die Register der einzelnen Peripherien angesprochen. Das werde ich über die bereits verfügbare Hersteller SDK Schnittstelle machen. Auch den Bluetooth Stack des Herstellers werde ich übernehmen. Denn die Programmierung der Hardware Funktionen sind von Hersteller zu Hersteller, machmal auch von Chip zu Chip unterschiedlich. Einen Bluetooth-LE Stack selbst zu schreiben finde ich auch keine sinnvolle Beschäftigung. Vor allem, wenn das Ziel ist eine Smartwatch zu programmieren.
Eine der selbst geschriebenen Funktionen wird jedoch die Erstellung von Bildschirm Inhalten sein. Die Uhr besitzt ein 3-Farben e-ink Display. Rot, Schwarz und Weiß. Damit bieten sich verschiedene Möglichkeiten an, um Grafiken anzuzeigen. Ich habe mich für folgende Zeichenfeatures entschieden:
- Einzelne Pixel
- Linien
- Rechtecke
- Rechteckige Flächen
- Rechtecke mit runden Ecken
- Rechteckige Flächen mit runden Ecken
- Kreisringe
- Kreisförmige Flächen
Gezeichnet werden kann in den drei Fraben und transparent. Transparent bedeutet, dass die an dieser Stelle vorhandene Farbe beibehalten werden soll. Um noch weitere Elemente auf das Display zu zeichnen, werden diese Funktionen zur Verfügung stehen:
- Monochrome Bilder
- Texte mit nichtproportionalen Schriftarten (Monospace)
Diese Grundfunktionen zu grafischen Darstellung auf dem Display kann ich testen, ohne eine echte Hardware auf dem Tisch zu haben. Dazu schrieb ich eine Windows Software, die das Display der Uhr in 2-facher Vergrößerung anzeigt und alle die Funktionen meiner Grafik Bibliothek verwendet.
Um ein Bild für das Display zu zeichnen, befindet sich im RAM der Smartwatch ein Framebuffer, das ist ein Speicherbereich, der Informationen zu allen Pixeln des Displays beinhaltet. Mit dem 'render' Befehl, werden alle Daten aus dem RAM in das Display kopiert und angezeigt. So können Bildteile verändert werden, ohne dass von Außen eine Änderung auf dem Display sichtbar ist. Erst wenn der Bildschirm fertig erzeugt ist, wird er an das Display übertragen und in einem Rutsch dargestellt.
Die Übertragung und das Rendern der Bilddaten ist eine Hardware abhängige Funktionalität. Das Schreiben auf den Framebuffer hingegen kann unabhängig der Hardware passieren. Das machen wir uns hier zu nutze. Die Windowsanwendung nutzt die Schmartwatch Funktionen der eigenen Grafik Bibliothek um auf ein Framebuffer zu schreiben. Eine Renderer Funktion der Windows Anwendung kopiert dann den Framebuffer in ein Windows geeignetes Speicherformat und gibt es um den Faktor 2 vergrößert am Monitor aus.
Hier sehen wir einen Screenshot der Anwendung. Die schwarzen und roten Rechtecke gehören zur Displayfläche dazu. Es werden zwei Texte gezeichnet, die einer Uhrzeit entsprechen, zwei unterschiedlich farbige Linien und ein Kreis, sowie eine große schwarze Fläche. Die Grafik rechts inclusive Text ist ein monochromes Bild, das ebenfalls als schwarz / transparent gerendert wird.
Transparent ist die virtuelle vierte Farbe des Displays. Sie bedeutet, dass für dieses Pixel der bereits im Framebuffer liegende Wert beibehalten werden soll. Somit können Bilder übereinander dargestellt werden. Das wird in der Phase der Watchface Programmierung noch häufiger genutzt werden. Die Schriftarten, die standartmäßig in dem Betriebsystem der Uhr verwendet werden, sind natürlich von der Größe her begrenzt. So bietet es ich an, für die Anzeige der Uhrzeit Bitmaps zu verwenden. Auch grafische Effekte können mit mehreren Layern erzeugt werden.
Der Windows Simulator hat den Vorteil, dass im PC nahezu unbegrenzte Rechenkapaität zur Verfügung steht. Im vergleich zu einer Embedded CPU in unserer Smartwatch, versteht sich. Daher kann der Bildschirminhalt so schnell wie möglich immer wieder komplett geschrieben werden. Für eine spätere Implementierung mit e-Paper ist es wichtig die Aktualisierungsrate der Frames gering zu halten. Wenn möglich soll nur ein Teil des Displays aktualisiert werden. Wie genau das funktioniert und wie performant sich das lösen lässt, wird sich zeigen, wenn das Display des ersten Prototyps angesteuert wird.
Die Lieferung mit den FR4 Prototypen ist heute eingegeangen. Jetzt kann die Bestückung beginnen ind die Inbetriebnahme der Hardware, sowie die ersten Funktionen der Firmware.
Sonntag, 15. Juli 2018
Schmartwatch [02]: Prototyp Layout
Mit den Anforderungen aus Teil 1 habe ich mich an eine Prototypen Layout gesetzt. Prototyp deshalb, weil es auf normalem FR4 gefertigt ist. Um die Schaltung zu validieren, die später auf Flex material gefertigt werden soll ist das völlig ausreichend. FR4 ist ein Material, dass wesentlich hitzestabieler ist als das Polyamid des Flex PCB. Das heißt, auf dem normalen Board kann man besser löten als auf dem Plastik des Flex Boards. Weiterhin ist ein FR4 Board weitaus günstiger.
Das Design soll von der Form her so sein, wie in Artikel 1 gezeigt. Das Display ist dort bereits eingezeichnet. Wenn später die Leiterplatte aus flexiblem material gefertigt wird, kann sie einfach gebogen werden.
 Die Schaltung darf nur auf der Vorderseite des Boards platziert werden. Das heißt die Batterie und alle anderen Bauelemente kämpfen um den Platz unterhalb des Displays. Es sind zwar einige Bauelemente nötig, doch sie passen alle mehr oder weniger unter das Display.
Die Schaltung darf nur auf der Vorderseite des Boards platziert werden. Das heißt die Batterie und alle anderen Bauelemente kämpfen um den Platz unterhalb des Displays. Es sind zwar einige Bauelemente nötig, doch sie passen alle mehr oder weniger unter das Display.
Das Layout der Leitungen darf maximal zwei Lagen nicht überschreiten eine 4 Lagen Flex Leiterplatte ist wesentlich teurer als zwei Lagen. Weiterhin sollen 3,3V und GND als Fläche ausgelegt werden, wo immer das möglich ist.
In Lila ist der Stiffener eingezeichnet, eine Fläche aus stabilem Kunststoff, die auf das Polyamid der Flex-Leiterplatte aufgeklebt wird um an dieser Stelle eine stabile Ebene zu bilden. Als
Schnalle für das Armband habe ich mit eine Steckverbinder für Flex Literplatten ausgesucht, der
505147-0490 und 505148-0408 sollen den Schließmechanismus der Uhr bilden.
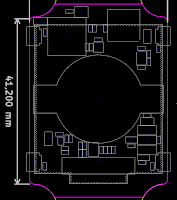
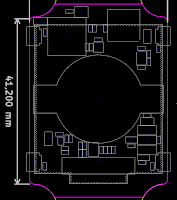
Das fertige Layout der Armbanduhr sieht für den Prototypen dann wie folgt aus. Einige Verbindungen haben sich für die Flex Variante allerdings geändert, da ich de Piezo Buzzer erst nachträglich in die Anforderungen aufgenommen habe.
Hier kann man im Design gut erkennen, dass die Richtung der Leitungen auf der Vorder- und Rückseite waagerecht, bzw. senkrecht ausgelegt sind. Dadurch verhindert man, dass sich die Netze zu sehr verheddern und man später überhaupt nicht mehr entflechten kann.
Die GND Fläche auf der Rückseite wird von den Leitungen zum Display durchschnitten. Um ein schwanken des Bezugspotentials zu verhindern, werden die beiden Teilflächen auf der Oberseite gebrückt. Gleiches ist bei dem Signal BATT+ zu sehen, das schneidet die 3V3 Fläche in zwei Teile. Auch hier wird über Brücken ein Potentialausgleich geschaffen. Die große violette Fläche ist eine Klebefläche für die Batteriehaltung. Beim Einlegen der Batterie werden ziemlich große Kräfte angewendet, dadurch können die Lötverbindungen kaputt gehen. Um das zu verhindern, werden die Kräfte hier über die Klebeverbindung auf die Leiterplatte gebracht.
Mit den FR4 Prototypen sind die Inbetriebnahme des DC/DC Boost Konverters, der MCU, IMU und des Displays möglich. Ebenso können Batterielaufzeit und allgemeine Performance des BLE Signals validiert werden.
Der nächste Teil wird sich dann mit den Grundfunktionen der Firmware beschäftigen.
Das Design soll von der Form her so sein, wie in Artikel 1 gezeigt. Das Display ist dort bereits eingezeichnet. Wenn später die Leiterplatte aus flexiblem material gefertigt wird, kann sie einfach gebogen werden.
 Die Schaltung darf nur auf der Vorderseite des Boards platziert werden. Das heißt die Batterie und alle anderen Bauelemente kämpfen um den Platz unterhalb des Displays. Es sind zwar einige Bauelemente nötig, doch sie passen alle mehr oder weniger unter das Display.
Die Schaltung darf nur auf der Vorderseite des Boards platziert werden. Das heißt die Batterie und alle anderen Bauelemente kämpfen um den Platz unterhalb des Displays. Es sind zwar einige Bauelemente nötig, doch sie passen alle mehr oder weniger unter das Display.Das Layout der Leitungen darf maximal zwei Lagen nicht überschreiten eine 4 Lagen Flex Leiterplatte ist wesentlich teurer als zwei Lagen. Weiterhin sollen 3,3V und GND als Fläche ausgelegt werden, wo immer das möglich ist.
In Lila ist der Stiffener eingezeichnet, eine Fläche aus stabilem Kunststoff, die auf das Polyamid der Flex-Leiterplatte aufgeklebt wird um an dieser Stelle eine stabile Ebene zu bilden. Als
Schnalle für das Armband habe ich mit eine Steckverbinder für Flex Literplatten ausgesucht, der
505147-0490 und 505148-0408 sollen den Schließmechanismus der Uhr bilden.
Das fertige Layout der Armbanduhr sieht für den Prototypen dann wie folgt aus. Einige Verbindungen haben sich für die Flex Variante allerdings geändert, da ich de Piezo Buzzer erst nachträglich in die Anforderungen aufgenommen habe.
 |
| Vorderseite (rot) und Rückseite (grün) des Prototypen Designs |
Die GND Fläche auf der Rückseite wird von den Leitungen zum Display durchschnitten. Um ein schwanken des Bezugspotentials zu verhindern, werden die beiden Teilflächen auf der Oberseite gebrückt. Gleiches ist bei dem Signal BATT+ zu sehen, das schneidet die 3V3 Fläche in zwei Teile. Auch hier wird über Brücken ein Potentialausgleich geschaffen. Die große violette Fläche ist eine Klebefläche für die Batteriehaltung. Beim Einlegen der Batterie werden ziemlich große Kräfte angewendet, dadurch können die Lötverbindungen kaputt gehen. Um das zu verhindern, werden die Kräfte hier über die Klebeverbindung auf die Leiterplatte gebracht.
Mit den FR4 Prototypen sind die Inbetriebnahme des DC/DC Boost Konverters, der MCU, IMU und des Displays möglich. Ebenso können Batterielaufzeit und allgemeine Performance des BLE Signals validiert werden.
Der nächste Teil wird sich dann mit den Grundfunktionen der Firmware beschäftigen.
Montag, 9. Juli 2018
Schmartwatch [01]: Smartwatch selbst gebaut
Das ist der erste Artikel in der Schmartwatch (sprich: [ˈʃmaːɐ̯tˌvɔʧ]) Serie. In dieser Serie werden verschiedene Themen der Erstellung eines elektronischen Projekts angesprochen. Der erste Artikel beschäftigt sich mit der Idee und dem grundsätlichen Konzept
Ich besitze seit vielen Jahren die Pebble Smartwatch. Zuerst die Kickstarter Pebble, dann die Time und zum Schluss die Round. Die hat leider eine Fahrt in der Waschmaschine nicht überlebt.
Die Firma Pebble wurde von Fitbit gekauft und die Produktion der Uhren, sowie der Software-Support bis Juni 2018 eingestellt.
Das Beste Feature der Pebble ist, dass die Uhrzeit auf dem Display bei jedem Licht, zu jeder Zeit lesbar ist. Bei starkem Sonnenlicht kann das Display gelesen werden und bei Dunkelheit hilft die Beleuchtung. Bei vielen anderen Uhren, muss man das Display erst einschalten, um die Uhrzeit abzulesen. Das kann man zum Beispiel mit einem Schnick aus dem Handgelenk tun, oder über einen Touch am Display. Beides finde ich keine Option, um mal kurz auf die Uhr zu schauen. Weiterhin ist es für die Batterielaufzeit tödlich, wenn dauernd das Display an geht. Das passiert zum Beispiel, wenn der Untergrund beim Radfahren etwas holprig ist.
Meine Lösung: Eine Smartwatch mit langer Batterielaufzeit, ePaper-Display, Piepser, und Bluetooth-LE. Und ein besonders technisches Design. Dazu wird die Uhr aus einer Flex-Leiterplatte hergestellt, die gleichzeitig als Armband dienen soll. Wie und ob das funktioniert, wird sich herausstellen.
Hier sind die Features, für die ich mich entschieden habe:
Betrieben werden soll die Uhr mit einer CR2032 Batterie. Die liefert eine Spannung von 3V ... 1,8V. Um auf die Betriebsspannung von 3,3V zu kommen, muss ein Baustein her, der mit Hilfe einer Induktivität die Spannung hochsetzt. Dazu habe ich den Energiesparenden TPS61099 von Texas Instrument gewählt. Dieser Boost-Converter hat einen sehr kleinen Energiebedarf. Dadurch verbraucht der Regler kaum Energie für sich selbst und kann der nachfolgenden Schaltung die Energie zur Verfügung stellen. Eingeschaltet werden soll der Booster, wenn das Uhrband geschlossen wird. Das bedeutet, dass die Uhr keine Zeit anzeigt, wenn sie geöffnet ist. Ob das eine sinnvolle Funktion ist, wird sich im Alltag herausstellen.
Die M41T62 Echtzeituhr besitzt einen 32kHz Kristall und bringt alles mit, um die Uhrzeit auf +-5 Sekunden pro Monat genau zu halten. Angeschlossen wir die RTC über I2C und kann da bis zu 400kHz leisten. Das hilft, die Dauer der Kommunikation zwischen MCU und RTC kurz zu halten, denn auch hier ist die Zeit, die die CPU nicht schlafen kann und mehr Strom von der Batterie braucht unerwünscht.
Um die Schlafdauer zu maximieren, kann in der RTC ein Alarm programmiert werden, der die CPU dann aufweckt, wenn etwas abzuarbeiten ist. Somit muss die CPU nicht immer aufwachen und selbst nachschauen, ob etwas zu berechnen ist. Diese Funktion muss allerdings in der Software vorgesehen werden.
Um zu erkennen, ob die Uhr bewegt wird, wird ein elektronischer Kompass LSM303AGR verbaut. Dieser bietet Messwerte zur Beschleunigung und Magnetfelder in alle 3 Achsen. Dadurch können zum Beispiel ein Schrittzähler oder ein 'draufschau' Modus implementiert werden. Auch kann die Uhr erkennen, wie der Arm gehalten wird, dadurch können verschiedene Applikationen implementiert werden. Ein Beispiel ist eine Maussteuerung für den PC, oder ein umschalten des Dialogfelds, wenn der Arm auf 'wegschauen' gedreht wird.
Wie jede gute Uhr, soll auch meine Smartwatch piepen können. Der gewählte Piezo Buzzer ist mit 9 x 9mm sehr klein und passt unter das Display. Die Eigenfrequenz von 4kHz ist ein heller Pfeifton, aber er wird nur kurz zum Piepen verwendet. DerTon ist daher nicht so schmerzhaft, wie ein durchgehender Ton mit dieser Frequenz.
Zu guter Letzt das Display, mit dem eigentlich alles angefangen hat. Ich habe auf der Webseite AliExpress ein Display gefunden, dass die ideale Abmaße für eine Uhr hat und mich dann dazu entschlossen das Projekt Schmartwatch zu starten. Es hat eine Auflösung von 152x152 Pixel bei einer Größe von 1,54Zoll (39,11mm). Das ergibt eine Auflösung von ca. 5,5 Pixel pro mm. Ebenso hat das e-Paper zwei mögliche Farben, rot und schwarz, neben dem weißen Hintergrund.
Auf dem Display befindet sich ein zweiter Controller, der die Ansteuerung des Displays übernimmt. Dieser Controller ist auf dem Glas des Displays aufgeklebt und dann dort mit sehr feinen Golddrähten verbunden. Verbunden ist der Controller des Displays über den SPI Bus der MCU.
Der nächste wird sich mit der Erstellung der Prototypen Leiterplatte beschäftigen. Weitere Artikel werden dann die Software, Flex-Leiterplatte und Bestückung, sowie BOM-Management beinhalten.
Ich besitze seit vielen Jahren die Pebble Smartwatch. Zuerst die Kickstarter Pebble, dann die Time und zum Schluss die Round. Die hat leider eine Fahrt in der Waschmaschine nicht überlebt.
Die Firma Pebble wurde von Fitbit gekauft und die Produktion der Uhren, sowie der Software-Support bis Juni 2018 eingestellt.
Das Beste Feature der Pebble ist, dass die Uhrzeit auf dem Display bei jedem Licht, zu jeder Zeit lesbar ist. Bei starkem Sonnenlicht kann das Display gelesen werden und bei Dunkelheit hilft die Beleuchtung. Bei vielen anderen Uhren, muss man das Display erst einschalten, um die Uhrzeit abzulesen. Das kann man zum Beispiel mit einem Schnick aus dem Handgelenk tun, oder über einen Touch am Display. Beides finde ich keine Option, um mal kurz auf die Uhr zu schauen. Weiterhin ist es für die Batterielaufzeit tödlich, wenn dauernd das Display an geht. Das passiert zum Beispiel, wenn der Untergrund beim Radfahren etwas holprig ist.
Meine Lösung: Eine Smartwatch mit langer Batterielaufzeit, ePaper-Display, Piepser, und Bluetooth-LE. Und ein besonders technisches Design. Dazu wird die Uhr aus einer Flex-Leiterplatte hergestellt, die gleichzeitig als Armband dienen soll. Wie und ob das funktioniert, wird sich herausstellen.
Hier sind die Features, für die ich mich entschieden habe:
- nRF52832 im ISP1507-AX Modul
- TPS610994 synchroner Boost-Converter
- M41T62 RTC mit integriertem Kristall
- LSM303AGR eKompass (Magnetfeld/Beschleunigung)
- SMT-0940-T-3V-R Piezo Buzzer
- GDEW0154Z17 ePaper Display
Betrieben werden soll die Uhr mit einer CR2032 Batterie. Die liefert eine Spannung von 3V ... 1,8V. Um auf die Betriebsspannung von 3,3V zu kommen, muss ein Baustein her, der mit Hilfe einer Induktivität die Spannung hochsetzt. Dazu habe ich den Energiesparenden TPS61099 von Texas Instrument gewählt. Dieser Boost-Converter hat einen sehr kleinen Energiebedarf. Dadurch verbraucht der Regler kaum Energie für sich selbst und kann der nachfolgenden Schaltung die Energie zur Verfügung stellen. Eingeschaltet werden soll der Booster, wenn das Uhrband geschlossen wird. Das bedeutet, dass die Uhr keine Zeit anzeigt, wenn sie geöffnet ist. Ob das eine sinnvolle Funktion ist, wird sich im Alltag herausstellen.
Die M41T62 Echtzeituhr besitzt einen 32kHz Kristall und bringt alles mit, um die Uhrzeit auf +-5 Sekunden pro Monat genau zu halten. Angeschlossen wir die RTC über I2C und kann da bis zu 400kHz leisten. Das hilft, die Dauer der Kommunikation zwischen MCU und RTC kurz zu halten, denn auch hier ist die Zeit, die die CPU nicht schlafen kann und mehr Strom von der Batterie braucht unerwünscht.
Um die Schlafdauer zu maximieren, kann in der RTC ein Alarm programmiert werden, der die CPU dann aufweckt, wenn etwas abzuarbeiten ist. Somit muss die CPU nicht immer aufwachen und selbst nachschauen, ob etwas zu berechnen ist. Diese Funktion muss allerdings in der Software vorgesehen werden.
Um zu erkennen, ob die Uhr bewegt wird, wird ein elektronischer Kompass LSM303AGR verbaut. Dieser bietet Messwerte zur Beschleunigung und Magnetfelder in alle 3 Achsen. Dadurch können zum Beispiel ein Schrittzähler oder ein 'draufschau' Modus implementiert werden. Auch kann die Uhr erkennen, wie der Arm gehalten wird, dadurch können verschiedene Applikationen implementiert werden. Ein Beispiel ist eine Maussteuerung für den PC, oder ein umschalten des Dialogfelds, wenn der Arm auf 'wegschauen' gedreht wird.
Wie jede gute Uhr, soll auch meine Smartwatch piepen können. Der gewählte Piezo Buzzer ist mit 9 x 9mm sehr klein und passt unter das Display. Die Eigenfrequenz von 4kHz ist ein heller Pfeifton, aber er wird nur kurz zum Piepen verwendet. DerTon ist daher nicht so schmerzhaft, wie ein durchgehender Ton mit dieser Frequenz.
Zu guter Letzt das Display, mit dem eigentlich alles angefangen hat. Ich habe auf der Webseite AliExpress ein Display gefunden, dass die ideale Abmaße für eine Uhr hat und mich dann dazu entschlossen das Projekt Schmartwatch zu starten. Es hat eine Auflösung von 152x152 Pixel bei einer Größe von 1,54Zoll (39,11mm). Das ergibt eine Auflösung von ca. 5,5 Pixel pro mm. Ebenso hat das e-Paper zwei mögliche Farben, rot und schwarz, neben dem weißen Hintergrund.
Auf dem Display befindet sich ein zweiter Controller, der die Ansteuerung des Displays übernimmt. Dieser Controller ist auf dem Glas des Displays aufgeklebt und dann dort mit sehr feinen Golddrähten verbunden. Verbunden ist der Controller des Displays über den SPI Bus der MCU.
Der nächste wird sich mit der Erstellung der Prototypen Leiterplatte beschäftigen. Weitere Artikel werden dann die Software, Flex-Leiterplatte und Bestückung, sowie BOM-Management beinhalten.
Sonntag, 11. März 2018
Home Assistant auf Samsung ARTIK 520: Zigbee
Weiter geht es mit dem ARTIK Board. Wir haben das letzte Mal das System aufgesetzt, aktualisiert und Home Assistant installiert. Jetzt starten wir Home Assistant bei jedem Boot, updaten die Firmware des Zigbee Controllers um mit Home Assisatant zusammen zu arbeiten und konfigurieren Zigbee für eine Philips hue Glühlampe.
Um nach dem Power-up Home Assistant direkt zu starten, müssen wir dem Initialisierungs-Dämon mitteilen, dass hass ausgeführt werden soll. Das machen wir ähnlich dem wifi mit Hilfe von einem Initialisierungsscript. Dazu erzeugen wir einen Service mit Namen home-assistant
vi /etc/systemd/system/home-assistant@homeassistant.service
[Unit]
Description=Home Assistant
After=network-online.target
[Service]
Type=simple
User=%i
ExecStart=/srv/homeassistant/bin/hass -c "/home/homeassistant/.homeassistant"
[Install]
Wie der vi Editor verwendet wird, wurde im letzten Artikel kurz erklärt, weitere Informationen findet ihr hier.
Der eben erzeugte Service muss noch initialisiert werden, dazu müssen wir den Dienst neu starten
systemctl --system daemon-reload
Danach können wir den Dienst in den Autostart laden
systemctl enable home-assistant@homeassistant
Jetzt können wir einen reboot durchführen und Home Assistant wird beim Neustart automatisch gestartet.
Das ARTIK 520 Modul hat einen NCP (Network Co-Processor) für Zigbee. Dabei handelt es sich um den EM3587 von Silabs. Dieser hat in der aktuellen Konfiguration eine Firmware geladen, die mit RTS und CTS eine Hardware Flusskontrolle erfordert. Home Assistant hat dafür keine Unterstützung, daher müssen wir die Firmware des NCP (NCP Firmware 2017-04-25) ändern. Für das ARTIK 520 Modul gibt es leider nur die RTS/CTS Firmware, also nehmen wir das Image des ARTIK 710 Moduls. Das ist kompatibel und kommt mit Software Flusskontrolle. Es ist dadurch kompatibel mit Home Assistant. Also entpacken wir ARTIK710NCP.zip aus dem Set der Firmwaren.
Die Dateien müssen wir jetzt auf das Modul übertragen werden. Dazu verwenden wir die SD Karte aus dem ersten Teil. Auf diese kopieren wir die Dateien
flash_firmware
ncp-uart-xon-xoff-use-with-serial-uart-btl-5.7.4.ebl
Die SD-Karte legen wir wieder in den Slot auf dem ARTIK 520 Board und hängen die SD-Karte in das System ein, kopieren die zwei Dateien und machen das Flash-Programm ausführbar.
mkdir /mnt/SD
mount /dev/mmcblk1p1 /mnt/SD
cp /mnt/SD/flash_firmware /root/
cp /mnt/SD/ncp* /root/
chmod +x /root/flash_firmware
umount /mnt/SD
Jetzt müssen wir die Schnittstelle zum NCP frei bekommen. Dazu beenden wir den Zigbee Dienst und deaktivieren ihn. Ebenso stoppen wir Home Assistant.
systemctl stop zigbee-daemon
systemctl disable zigbee-daemon
systemctl stop home-assistant
Das Firmware-Update Tool wird als nächstes ausgeführt und updatet den Co-Prozessor
cd /root
./flash_firmware -p /dev/ttySAC1 -f \
ncp-uart-xon-xoff-use-with-serial-uart-btl-5.7.4.ebl
...
Do you want to start firmware flashing application? Say Y(es) or N(o): Y
...
============================================
image transfer is completed (version : 0.1)
============================================
Das Firmwareimage ist erfolgreich übertragen worden und der NCP kann jetzt von Home Assistant verwendet werden.
Dazu schalten wir die Komponente zha ein. Diese verwaltet verschiedene Zigbee Komponenten wie Schalter, Lichter und Sensoren.
Dazu editieren wir die Datei configuration.yaml
vi /home/homeassistant/.homeassistant/configuration.yaml
Dort fügen wir ans Ende die folgenden drei Zeilen ein:
zha:
usb_path: /dev/ttySAC1
database_path: /home/homeassistant/.homeassistant/zigbee.db
Abspeichern, Home Assistant starten und laden lassen. Dieser Schritt dauert wieder einige Zeit.
systemctl start home-assisatant@homeassistant
Nach einer Weile ist die Webseite wieder erreichbar und wir können die Dienste Tools anwählen.
Dort können wir den zha Dienst mit der Funktion permit auswählen und so Home Assistant anweise auf neue Verbindungen aus dem Zigbee Netzwerk zu lauschen. Nach einem Druck auf CALL SERVICE werden für 60 Sekunden neuen Zigbee Geräte im Netzwerk akzeptiert.
Jetzt ist es an der Zeit unsere Zigbee Geräte einzuschalten, oder in diesem Fall einzudrehen.
Nach einigen Sekunden ist diese dann auch von alleine im Home Assistant Dashboard erschienen. Das Ein- und Ausschalten hat auch bereits automagisch funktioniert.
Somit haben wir Zigbee erfolgreich in Betrieb genommen und können weitere Geräte dem Netzwerk hinzufügen.
Um nach dem Power-up Home Assistant direkt zu starten, müssen wir dem Initialisierungs-Dämon mitteilen, dass hass ausgeführt werden soll. Das machen wir ähnlich dem wifi mit Hilfe von einem Initialisierungsscript. Dazu erzeugen wir einen Service mit Namen home-assistant
vi /etc/systemd/system/home-assistant@homeassistant.service
[Unit]
Description=Home Assistant
After=network-online.target
[Service]
Type=simple
User=%i
ExecStart=/srv/homeassistant/bin/hass -c "/home/homeassistant/.homeassistant"
[Install]
WantedBy=multi-user.target
Wie der vi Editor verwendet wird, wurde im letzten Artikel kurz erklärt, weitere Informationen findet ihr hier.
Der eben erzeugte Service muss noch initialisiert werden, dazu müssen wir den Dienst neu starten
systemctl --system daemon-reload
Danach können wir den Dienst in den Autostart laden
systemctl enable home-assistant@homeassistant
Jetzt können wir einen reboot durchführen und Home Assistant wird beim Neustart automatisch gestartet.
Das ARTIK 520 Modul hat einen NCP (Network Co-Processor) für Zigbee. Dabei handelt es sich um den EM3587 von Silabs. Dieser hat in der aktuellen Konfiguration eine Firmware geladen, die mit RTS und CTS eine Hardware Flusskontrolle erfordert. Home Assistant hat dafür keine Unterstützung, daher müssen wir die Firmware des NCP (NCP Firmware 2017-04-25) ändern. Für das ARTIK 520 Modul gibt es leider nur die RTS/CTS Firmware, also nehmen wir das Image des ARTIK 710 Moduls. Das ist kompatibel und kommt mit Software Flusskontrolle. Es ist dadurch kompatibel mit Home Assistant. Also entpacken wir ARTIK710NCP.zip aus dem Set der Firmwaren.
Die Dateien müssen wir jetzt auf das Modul übertragen werden. Dazu verwenden wir die SD Karte aus dem ersten Teil. Auf diese kopieren wir die Dateien
flash_firmware
ncp-uart-xon-xoff-use-with-serial-uart-btl-5.7.4.ebl
Die SD-Karte legen wir wieder in den Slot auf dem ARTIK 520 Board und hängen die SD-Karte in das System ein, kopieren die zwei Dateien und machen das Flash-Programm ausführbar.
mkdir /mnt/SD
mount /dev/mmcblk1p1 /mnt/SD
cp /mnt/SD/flash_firmware /root/
cp /mnt/SD/ncp* /root/
chmod +x /root/flash_firmware
umount /mnt/SD
Jetzt müssen wir die Schnittstelle zum NCP frei bekommen. Dazu beenden wir den Zigbee Dienst und deaktivieren ihn. Ebenso stoppen wir Home Assistant.
systemctl stop zigbee-daemon
systemctl disable zigbee-daemon
systemctl stop home-assistant
Das Firmware-Update Tool wird als nächstes ausgeführt und updatet den Co-Prozessor
cd /root
./flash_firmware -p /dev/ttySAC1 -f \
ncp-uart-xon-xoff-use-with-serial-uart-btl-5.7.4.ebl
...
Do you want to start firmware flashing application? Say Y(es) or N(o): Y
...
============================================
image transfer is completed (version : 0.1)
============================================
Das Firmwareimage ist erfolgreich übertragen worden und der NCP kann jetzt von Home Assistant verwendet werden.
Dazu schalten wir die Komponente zha ein. Diese verwaltet verschiedene Zigbee Komponenten wie Schalter, Lichter und Sensoren.
Dazu editieren wir die Datei configuration.yaml
vi /home/homeassistant/.homeassistant/configuration.yaml
Dort fügen wir ans Ende die folgenden drei Zeilen ein:
zha:
usb_path: /dev/ttySAC1
database_path: /home/homeassistant/.homeassistant/zigbee.db
systemctl start home-assisatant@homeassistant
Nach einer Weile ist die Webseite wieder erreichbar und wir können die Dienste Tools anwählen.
Dort können wir den zha Dienst mit der Funktion permit auswählen und so Home Assistant anweise auf neue Verbindungen aus dem Zigbee Netzwerk zu lauschen. Nach einem Druck auf CALL SERVICE werden für 60 Sekunden neuen Zigbee Geräte im Netzwerk akzeptiert.
Jetzt ist es an der Zeit unsere Zigbee Geräte einzuschalten, oder in diesem Fall einzudrehen.
Nach einigen Sekunden ist diese dann auch von alleine im Home Assistant Dashboard erschienen. Das Ein- und Ausschalten hat auch bereits automagisch funktioniert.
Somit haben wir Zigbee erfolgreich in Betrieb genommen und können weitere Geräte dem Netzwerk hinzufügen.
Mittwoch, 7. März 2018
Home Assistant auf Samsung ARTIK 520 installieren
Ich habe zuhause bei mir viele Funktionen mit Hilfe von Home Assistant automatisiert. Darunter fällt: Licht, Heizung, Fenster Überwachung und Thermometer. Das System läuft bei mir in einem Docker System unter Ubuntu Server auf einem Intel NUC PC. Mit SSD und 4GB Ram ist das eine performante und einfach zu wartende Sache. Letze Woche war die Embedded World in Nürnberg, eine der größten Elektronik und Embedded System Messen der Welt. Von dort habe ich ein ARTIK 520 Evaluations-Board mitgebracht. Samsung hat mit dem ARTIK System eine Komplettlösung für alle IOT Belange geschaffen. Neben kleinen Modulen im Endgerät über Sicherheit bis in die Cloud ist alles dabei um ein IOT-Gerät zu entwickeln.
Wir benötigen ARTIK 520 Firmware Image A520-OS-2.0.0 (Fedora)
Um das Image auf eine SD-Karte schrieben zu können, benötigen wir eine Software wie zum Beispiel Etcher. Wenn die SD-Karte fertig beschrieben ist, steckt man sie einfach in den passenden Slot und schaltet auf SD-Boot Option. Dazu müssen beide Schalter von SW2 auf "ON" geschoben werden.
Der Debug USB Anschluss bietet uns eine serielle Konsole an, über die wir die Ausgaben des Moduls verfolgen können. Dazu einfach ein USB Kabel einstecken und mit zum Beispiel PuTTY eine Verbindung aufbauen.
Jetzt schalten wir das Board an und drücken den POWER Knopf für eine Sekunde. Auf der seriellen Konsole bekommen wir den Bootlaoder zu sehen, dort steht relativ weit am Anfang:
Checking Boot Mode ... SDMMC
Das zeigt uns, dass die SD-Karte als Boot-Gerät eingestellt und erkannt wurde. Wenn das Update beendet ist, erscheint die Anzeige:
Please turn off the board and convert to eMMC boot mode
Jetzt also ausschalten, SD-Karte raus, die Schalter von SW2 zurück in die Ausgangsstellung und wieder einschalten und den POWER Knopf für eine Sekunde drücken. In der seriellen Konsole wird der normale Bootvorgang angezeigt, der mit einer Loginaufforderung endet. Wir melden uns als root mit dem Passwort root an.
Als nächstes benötigt das System Internetzugang um sich selbst weiter zu aktualisieren. Zum Glück bringt es direkt Wi-Fi mit, so können wir das Netzwerkkabel sparen. Die Einrichtung von Wi-Fi ist ein wenig kompliziert, da viele Informationen dem System zur Verfügung gestellt werden müssen. Außerdem wollen wir auch, dass das System nach einem Neustart noch weiß, wohin es sich verbinden soll. Die Login Informationen für das Wi-Fi Netzwerk werden in die Datei wpa_supplicant.conf eingetragen:
cd /etc/wpa_supplicant/
wpa_passphrase "SSID" "PASSWORT" >> wpa_supplicant.conf
Die beiden Befehle wechseln das aktuelle Verzeichnis in das wpa_supplicant Konfigurationsverzeichnis und ergänzen dann die Daten in wpa_supplicant.conf mit den Zugangsdaten (PASSWORT) für das WLAN mit dem Namen SSID.
Wichtig ist zusätzlich noch die Informationen zur Gruppe und zum Control Interface. Das checken wir mit
cat /etc/wpa_supplicant/wpa_supplicant.conf
Die Ausgabe sollte ergeben
ctrl_interface=/var/run/wpa_supplicant
ctrl_interface_group=wheel
update_config=1
Das sind die vollständigen Konfigurationsdaten für den Wi-Fi Zugang. Mit einem Neustart durch reboot werden die Daten auf den eMMC geschrieben und permanent gespeichert.
Um nach jedem Neustart Wi-Fi zu aktivieren muss der wpa_supplicant Dienst gestartet werden. Das geht mit
systemctl start wpa_supplicant
systemctl status wpa_supplicant
Der zweite Befehl zeigt uns, ob der Dienst gestartet wurde oder nicht. Wenn der Dienst läuft, benötigen wir noch eine IP Adresse für das Wi-Fi-Interface diese bekommen wir über DHCP mit
dhclient wlan0
Nach einiger Zeit hat das WLAN-Interface eine IP bekommen. Um das zu checken fragen wir den Netzwerkdienst
ip a
Ganz unten wird uns das wlan0 Interface angezeigt
6: wlan0: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc pfifo_fast state UP group default qlen 1000
link/ether 30:07:4d:84:d0:b3 brd ff:ff:ff:ff:ff:ff
inet 192.168.0.101/24 brd 192.168.0.255 scope global dynamic wlan0
valid_lft 43151sec preferred_lft 43151sec
inet6 fd0f:5a7d:267f:0:3207:4dff:fe84:d0b3/64 scope global dynamic
valid_lft forever preferred_lft forever
inet6 fe80::3207:4dff:fe84:d0b3/64 scope link
valid_lft forever preferred_lft forever
Hier wurde uns die IP 192.168.0.101 zugewiesen. Das ist alles schön und gut, aber wir wollen, dass sich das System nahc dem Booten automatisch beim WLAN anmeldet und eine IP bezieht. Dazu müssen wir ein Startscript anlegen. Das funktioniert mit Hilfe des Init Dämons, der die Initialisierung des Systems übernimmt. Wir legen dazu eine Datei im Verzeichnis /etc/init.d an.
vi /etc/init.d/wlan
Der Befehl startet den Editor vi und legt die Datei wlan im /etc/init.d Ordner an. Im vi Editor geben wir diese Befehle ein: mit der Taste i schalten wir in den 'Einfügen Modus' und können den unten stehenden Text hinzufügen (hier Strg+c und in PuTTY mit Rechtsklick einfügen)
#! /bin/bash
#chkconfig: - 99 10
start()
{
/usr/sbin/dhclient wlan0
}
stop()
{
kill dhclient
}
restart()
{
stop
start
}
case "$1" in
start)
start
;;
stop)
stop
;;
restart)
restart
;;
*)
echo "Usage:$0 {start|stop|restart}"
esac
exit 0
Der Druck auf Esc und :x mit anschließendem Druck auf Enter speichert die Datei und schließt den Editor.
Jetzt fehlt nur noch dass das System das Skript als Programm erkennt und der Moment im Bootvorgang in dem der Init-Dämon das Programm laden soll.
chmod a+x /etc/init.d/wlan
chkconfig --add wlan
chkconfig --level 12345 wlan on
Der erste Befehlt schaltet das Skript auf ausführbar, der Zweite fügt es zur Initialisierung hinzu und der letzte Befehl aktiviert es für alle Run-Levels. Ein weiterer reboot konserviert die Änderung und startet das WLAN beim Booten.
Jetzt können die aktuellsten Updates eingespielt werden. Das erfolgt durch das Programm DNF
dnf upgrade
Das kann eine Weile dauern, je nachdem wie viele Updates seit Fertigstellung des SD-Karten Images veröffentlicht wurden.
Wenn das alles geschafft ist, können wir mit der Installation von Home Assistant beginnen. Dabei sind einige Dinge zu beachten, denn Home Assistant benötigt Python Version 3.5 und das ARTIK System arbeitet viel mit Python 2.7. Beide sind nicht sonderlich kompatibel. Daher begrenzen wir die Home Assistant Installation auf eine abgeschlossenes Python Umgebung, eine so genannte virtual environment. Darin wird ann auch jedes von Home Assistant benötigtes Python Paket geladen und verwaltet, ohne mit der Pyhton Installation des Systems zu interagieren.
dnf install python-devel
dnf install redhat-rpm-config
dnf install libffi-devel
dnf install python3-devel
Nachdem die Softwarepakete installiert wurden, legen wir einen Benutzer für unsere Home Assistant Instanz an, da wir des Dienst nicht als root ausführen wollen und können.
useradd -rm homeassistant
Home Assistant benötigt ein Installationsverzeichnis. Das legen wir unter /srv an
cd /srv
mkdir homeassistant
Danach geben wir dem Verzeichnis den Besitzer homeassisatant
chown homeassistant:homeassistant homeassistant
Das ARTIK 520 Evaluations-Board hat ein Modul, jede Menge Antennen (4 Stück) für WiFi, Bluetooth, ZigBee, Z-Wave, Thread, Arduino Headers, Micro SD-Karten Slot und ein UART <-> USB Interface.
Dazu gibt es dann eine vollintegrierte Software Toolchain, die auf Eclipse basiert und weitere Tools zur Software-Entwicklung.
Auf dem ARTIK 520 Modul arbeitet ein 1GHz dual Core Cortex-A7 mit GPU, 512MB DDR3 RAM und 4GB eMMC Speicher. Zusätzlich zu dem Rechenkern gibt es noch je einen WiFi und Zigbee Co-Prozessor.
Das System ist leistungsfähig genug um eine Home Assistant Instanz laufen zu lassen. Dazu sind einige Schritte notwendig.
Mit einer SD-Karte ist es sehr einfach das System upzudaten. Das Image, dass auf das Modul geladen werden soll kann hier heruntergeladen werden: Downloads
Um das Image auf eine SD-Karte schrieben zu können, benötigen wir eine Software wie zum Beispiel Etcher. Wenn die SD-Karte fertig beschrieben ist, steckt man sie einfach in den passenden Slot und schaltet auf SD-Boot Option. Dazu müssen beide Schalter von SW2 auf "ON" geschoben werden.
Der Debug USB Anschluss bietet uns eine serielle Konsole an, über die wir die Ausgaben des Moduls verfolgen können. Dazu einfach ein USB Kabel einstecken und mit zum Beispiel PuTTY eine Verbindung aufbauen.
Jetzt schalten wir das Board an und drücken den POWER Knopf für eine Sekunde. Auf der seriellen Konsole bekommen wir den Bootlaoder zu sehen, dort steht relativ weit am Anfang:
Checking Boot Mode ... SDMMC
Das zeigt uns, dass die SD-Karte als Boot-Gerät eingestellt und erkannt wurde. Wenn das Update beendet ist, erscheint die Anzeige:
Please turn off the board and convert to eMMC boot mode
Jetzt also ausschalten, SD-Karte raus, die Schalter von SW2 zurück in die Ausgangsstellung und wieder einschalten und den POWER Knopf für eine Sekunde drücken. In der seriellen Konsole wird der normale Bootvorgang angezeigt, der mit einer Loginaufforderung endet. Wir melden uns als root mit dem Passwort root an.
Als nächstes benötigt das System Internetzugang um sich selbst weiter zu aktualisieren. Zum Glück bringt es direkt Wi-Fi mit, so können wir das Netzwerkkabel sparen. Die Einrichtung von Wi-Fi ist ein wenig kompliziert, da viele Informationen dem System zur Verfügung gestellt werden müssen. Außerdem wollen wir auch, dass das System nach einem Neustart noch weiß, wohin es sich verbinden soll. Die Login Informationen für das Wi-Fi Netzwerk werden in die Datei wpa_supplicant.conf eingetragen:
cd /etc/wpa_supplicant/
wpa_passphrase "SSID" "PASSWORT" >> wpa_supplicant.conf
Die beiden Befehle wechseln das aktuelle Verzeichnis in das wpa_supplicant Konfigurationsverzeichnis und ergänzen dann die Daten in wpa_supplicant.conf mit den Zugangsdaten (PASSWORT) für das WLAN mit dem Namen SSID.
Wichtig ist zusätzlich noch die Informationen zur Gruppe und zum Control Interface. Das checken wir mit
cat /etc/wpa_supplicant/wpa_supplicant.conf
Die Ausgabe sollte ergeben
ctrl_interface=/var/run/wpa_supplicant
ctrl_interface_group=wheel
update_config=1
network={
ssid="SSID"
#psk="PASSWORD"
psk=1e5ed3c450c25eb08xxxxxxxxxxxxxxxxxxxx878bcd17f3b5f797a2ab4fd1292
}
Um nach jedem Neustart Wi-Fi zu aktivieren muss der wpa_supplicant Dienst gestartet werden. Das geht mit
systemctl start wpa_supplicant
systemctl status wpa_supplicant
Der zweite Befehl zeigt uns, ob der Dienst gestartet wurde oder nicht. Wenn der Dienst läuft, benötigen wir noch eine IP Adresse für das Wi-Fi-Interface diese bekommen wir über DHCP mit
dhclient wlan0
Nach einiger Zeit hat das WLAN-Interface eine IP bekommen. Um das zu checken fragen wir den Netzwerkdienst
ip a
Ganz unten wird uns das wlan0 Interface angezeigt
6: wlan0: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc pfifo_fast state UP group default qlen 1000
link/ether 30:07:4d:84:d0:b3 brd ff:ff:ff:ff:ff:ff
inet 192.168.0.101/24 brd 192.168.0.255 scope global dynamic wlan0
valid_lft 43151sec preferred_lft 43151sec
inet6 fd0f:5a7d:267f:0:3207:4dff:fe84:d0b3/64 scope global dynamic
valid_lft forever preferred_lft forever
inet6 fe80::3207:4dff:fe84:d0b3/64 scope link
valid_lft forever preferred_lft forever
vi /etc/init.d/wlan
Der Befehl startet den Editor vi und legt die Datei wlan im /etc/init.d Ordner an. Im vi Editor geben wir diese Befehle ein: mit der Taste i schalten wir in den 'Einfügen Modus' und können den unten stehenden Text hinzufügen (hier Strg+c und in PuTTY mit Rechtsklick einfügen)
#! /bin/bash
#chkconfig: - 99 10
start()
{
/usr/sbin/dhclient wlan0
}
stop()
{
kill dhclient
}
restart()
{
stop
start
}
case "$1" in
start)
start
;;
stop)
stop
;;
restart)
restart
;;
*)
echo "Usage:$0 {start|stop|restart}"
esac
exit 0
Der Druck auf Esc und :x mit anschließendem Druck auf Enter speichert die Datei und schließt den Editor.
Jetzt fehlt nur noch dass das System das Skript als Programm erkennt und der Moment im Bootvorgang in dem der Init-Dämon das Programm laden soll.
chmod a+x /etc/init.d/wlan
chkconfig --add wlan
chkconfig --level 12345 wlan on
Der erste Befehlt schaltet das Skript auf ausführbar, der Zweite fügt es zur Initialisierung hinzu und der letzte Befehl aktiviert es für alle Run-Levels. Ein weiterer reboot konserviert die Änderung und startet das WLAN beim Booten.
Jetzt können die aktuellsten Updates eingespielt werden. Das erfolgt durch das Programm DNF
dnf upgrade
Das kann eine Weile dauern, je nachdem wie viele Updates seit Fertigstellung des SD-Karten Images veröffentlicht wurden.
Wenn das alles geschafft ist, können wir mit der Installation von Home Assistant beginnen. Dabei sind einige Dinge zu beachten, denn Home Assistant benötigt Python Version 3.5 und das ARTIK System arbeitet viel mit Python 2.7. Beide sind nicht sonderlich kompatibel. Daher begrenzen wir die Home Assistant Installation auf eine abgeschlossenes Python Umgebung, eine so genannte virtual environment. Darin wird ann auch jedes von Home Assistant benötigtes Python Paket geladen und verwaltet, ohne mit der Pyhton Installation des Systems zu interagieren.
dnf install python-devel
dnf install redhat-rpm-config
dnf install libffi-devel
dnf install python3-devel
Nachdem die Softwarepakete installiert wurden, legen wir einen Benutzer für unsere Home Assistant Instanz an, da wir des Dienst nicht als root ausführen wollen und können.
useradd -rm homeassistant
Home Assistant benötigt ein Installationsverzeichnis. Das legen wir unter /srv an
cd /srv
mkdir homeassistant
Danach geben wir dem Verzeichnis den Besitzer homeassisatant
chown homeassistant:homeassistant homeassistant
Um auf USB Sticks und Dongles zugreifen zu können fügen wir den Benutzer noch der dialout Gruppe zu
usermod -a -G dialout homeassistant
Im homeassistant Verzeichnis legen wir dann die virtuelle Python Umgebung an.
cd /srv/homeassistant
su -s /bin/bash homeassistant
pyenv-3.5 .
source bin/activate
Der zweite Befehl startet eine Benutzereingabe als homeassistant, denn ab sofort wollen wir Befehle in diesem Benutzerkontext ausführen. Der dritte Befehl legt die eigentliche Python Umgebung an. Mit der letzten Zeile wechseln wir aus dem Linux Umfeld in die virtuelle Umgebung für Home Assistant in Python 3.5. Die Kommandozeile sollte jetzt so aussehen:
(homeassistant) [homeassistant@localhost homeassistant]$
Hier können wir jetzt endlich Home Assistant installieren. Das machen wir unter Zuhilfenahme von PIP.
pip3 install homeassistant
pip install sqlalchemy
Nachdem alle Pakete heruntergeladen und entpackt wurden können wir Home Assistant das erste mal starten.
hass --script check_config
Der Befehl startet Home Assistant, installiert ein zusätzliches Paket (jetzt sind die Ausgaben in verschiedenen Farben markiert), führt einen Check der Konfiguration durch, und beendet sich dann wieder mit einem Fehler. Wir haben nämlich noch gar keine Konfiguration angelegt. Also starten wir Home Assistant nochmal auf den normalen Weg, diesmal mit hübschen farbigen Meldungen.
hass
Jetzt wird das Konfigurations-Verzeichnis .homeassistant unter /home/homeassistant angelegt und mit eine Standardkonfiguration geladen. Fehlende Pakete werden im Verlauf des ersten Starts installiert. Das ganze kann eine Weile in Anspruch nehmen. Bei mir hat es über 5 Minuten gedauert alle Komponenten zu laden. In der Ausgabe ist irgendwann die Zeile
2018-03-07 15:43:11 INFO (MainThread) [homeassistant.bootstrap] Home Assistant initialized in 322.72s
zu sehen. Jetzt können wir unter der IP die wir über DHCP erhalten haben die Weboberfläche von Homeassistant erreichen
http://192.168.0.101:8123
Herzlichen Glückwunsch, Home Assistant läuft jetzt auf dem ARTIK Board. Da ich den Haupt-Server jedoch nicht ablösen möchte, werde ich die Instant auf dem ARTIK Board als Gateway zu den Schnittstellen nutzen, die der Intel NUC nicht mitbringt. Also Zigbee, Thread und Z-Wave. Jetzt brauche ich allerdings erst einmal ein paar Sensoren, die diese Protokolle verwenden.
Abonnieren
Kommentare (Atom)